A propos du pack téléchargeable
Bienvenue dans notre pack Three.js. Ce guide complet téléchargeable contient tous les outils dont vous avez besoin pour comprendre et utiliser la bibliothèque JavaScript populaire, Three.js, afin de créer et d'animer des graphismes 3D dans un navigateur Web.
Dernière mise à jour : Juillet 2023 - Mise à jour vers Three.js r153
Modules du pack

Module Three.js
La partie principale du pack est consacrée à Three.js. Nous vous guidons à travers les principes fondamentaux et les techniques avancées de cette puissante bibliothèque, vous aidant à maîtriser la création d'impressionnants graphiques web en 3D.
 0 - Mise en place des bases
0 - Mise en place des bases 1 - Les Concepts de Base
1 - Les Concepts de Base 2 - Hello World
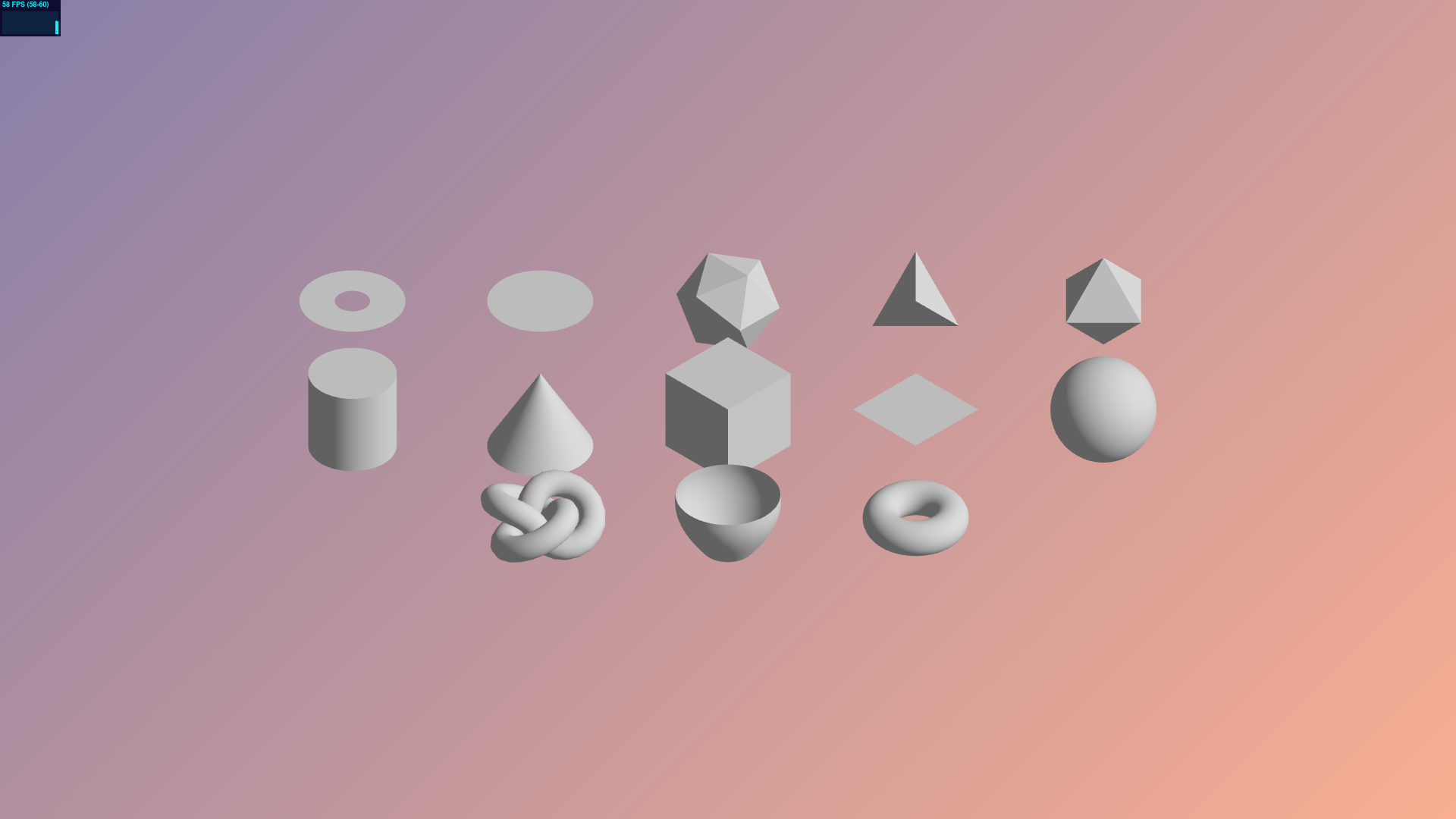
2 - Hello World 3 - Geometry
3 - Geometry 4 - Material
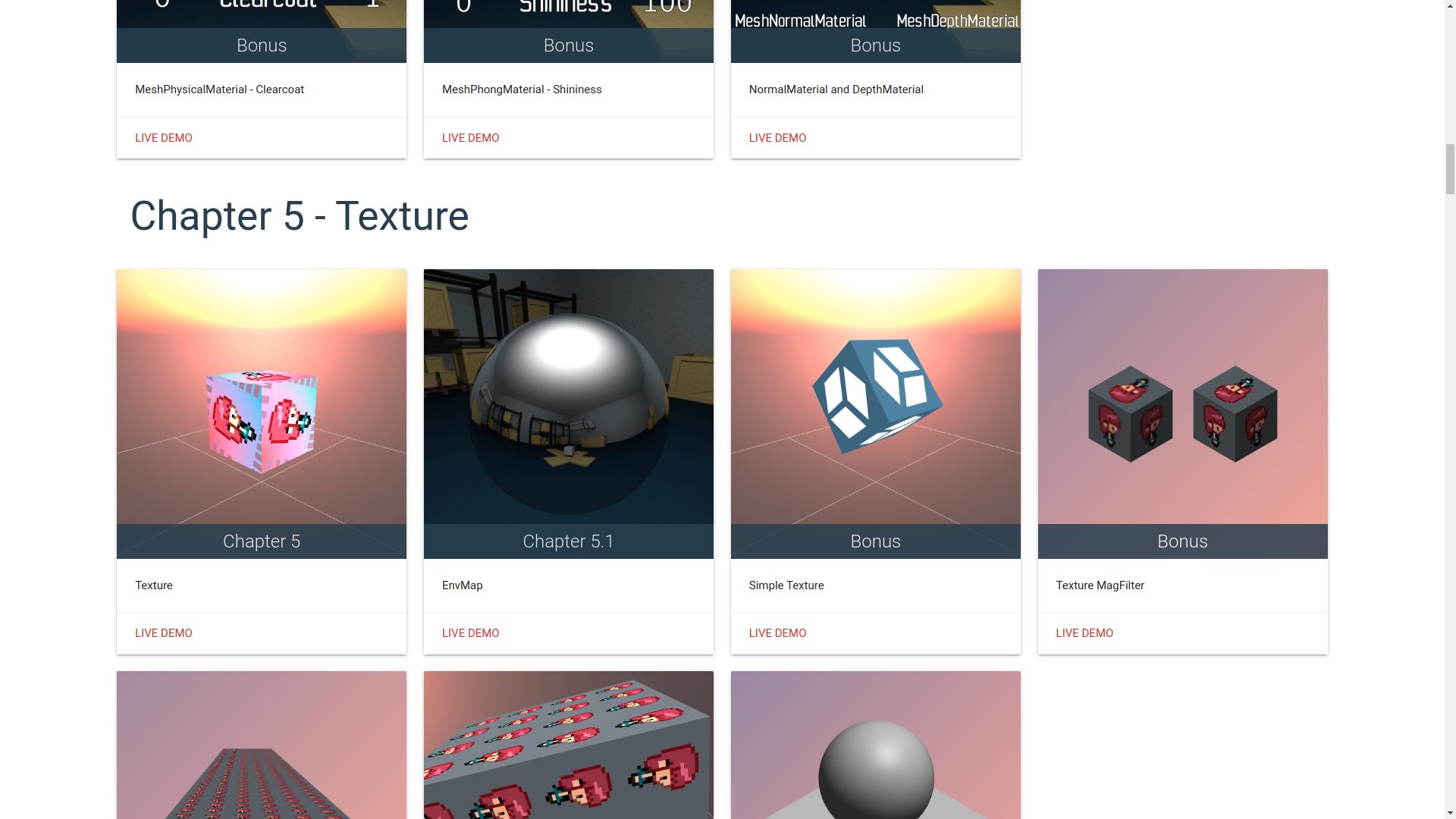
4 - Material 5 - Texture
5 - Texture 6 - Sprite
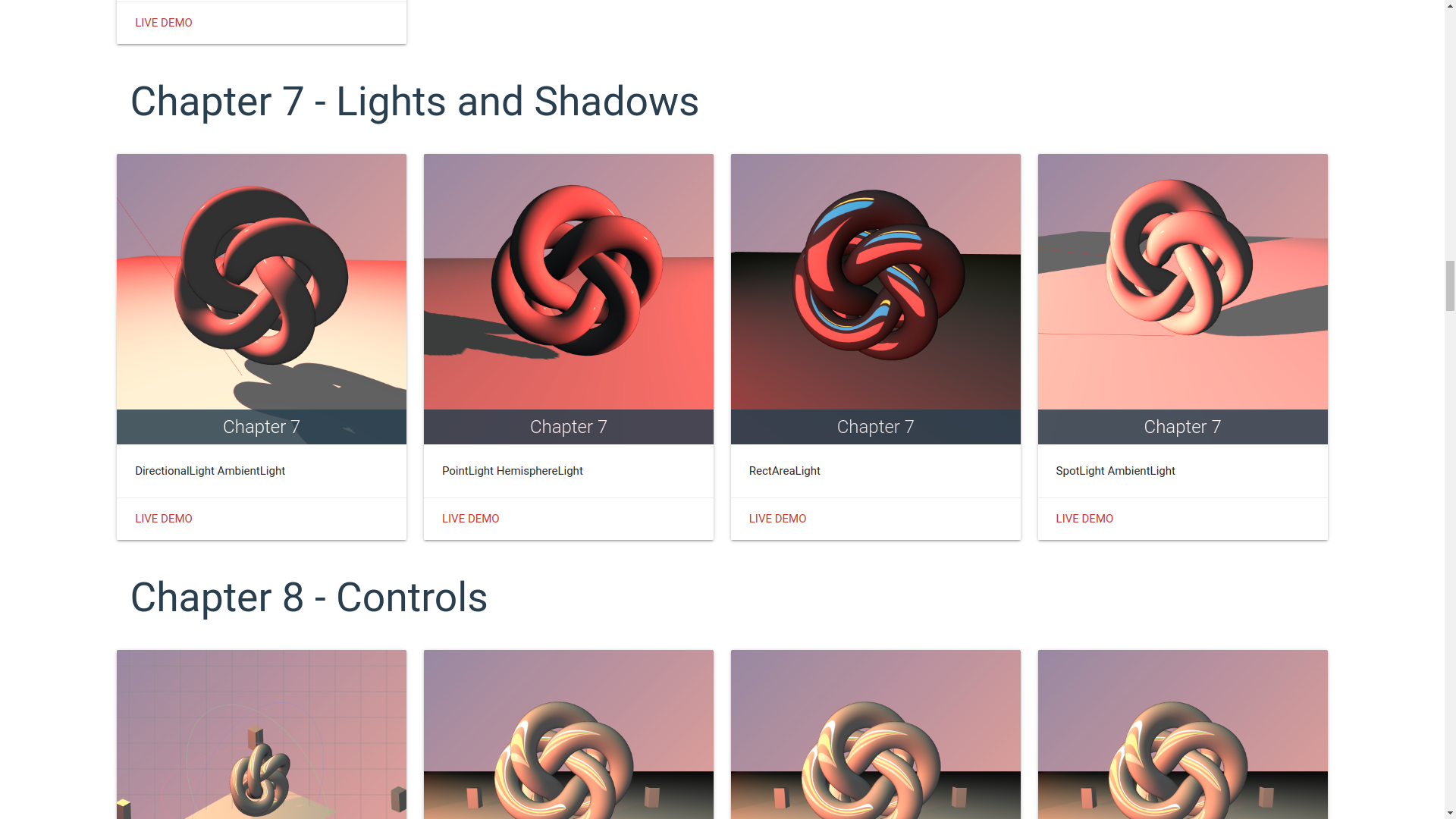
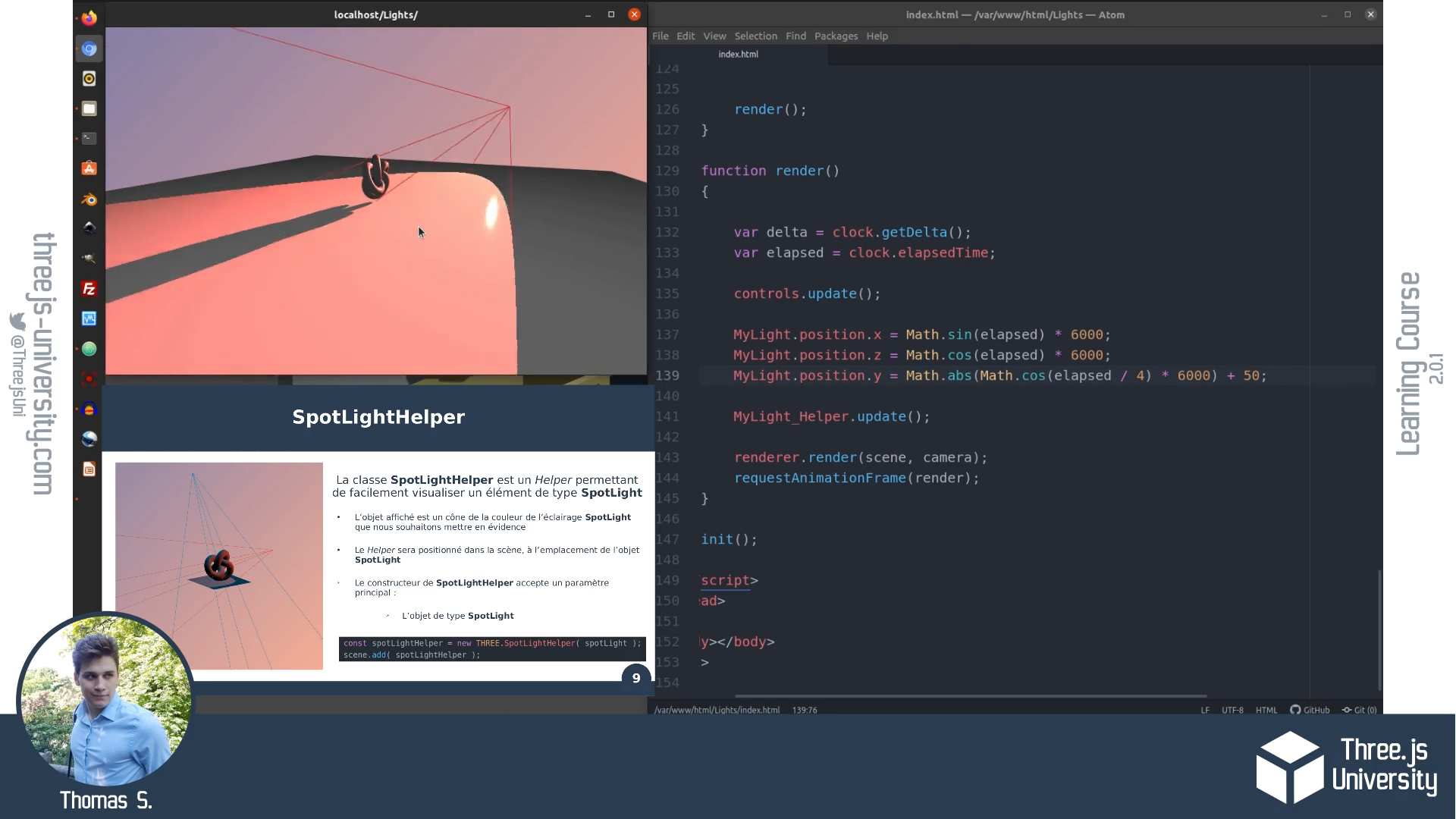
6 - Sprite 7 - Ombres et Lumières
7 - Ombres et Lumières 8 - Controls
8 - Controls
 9 - 3D Models
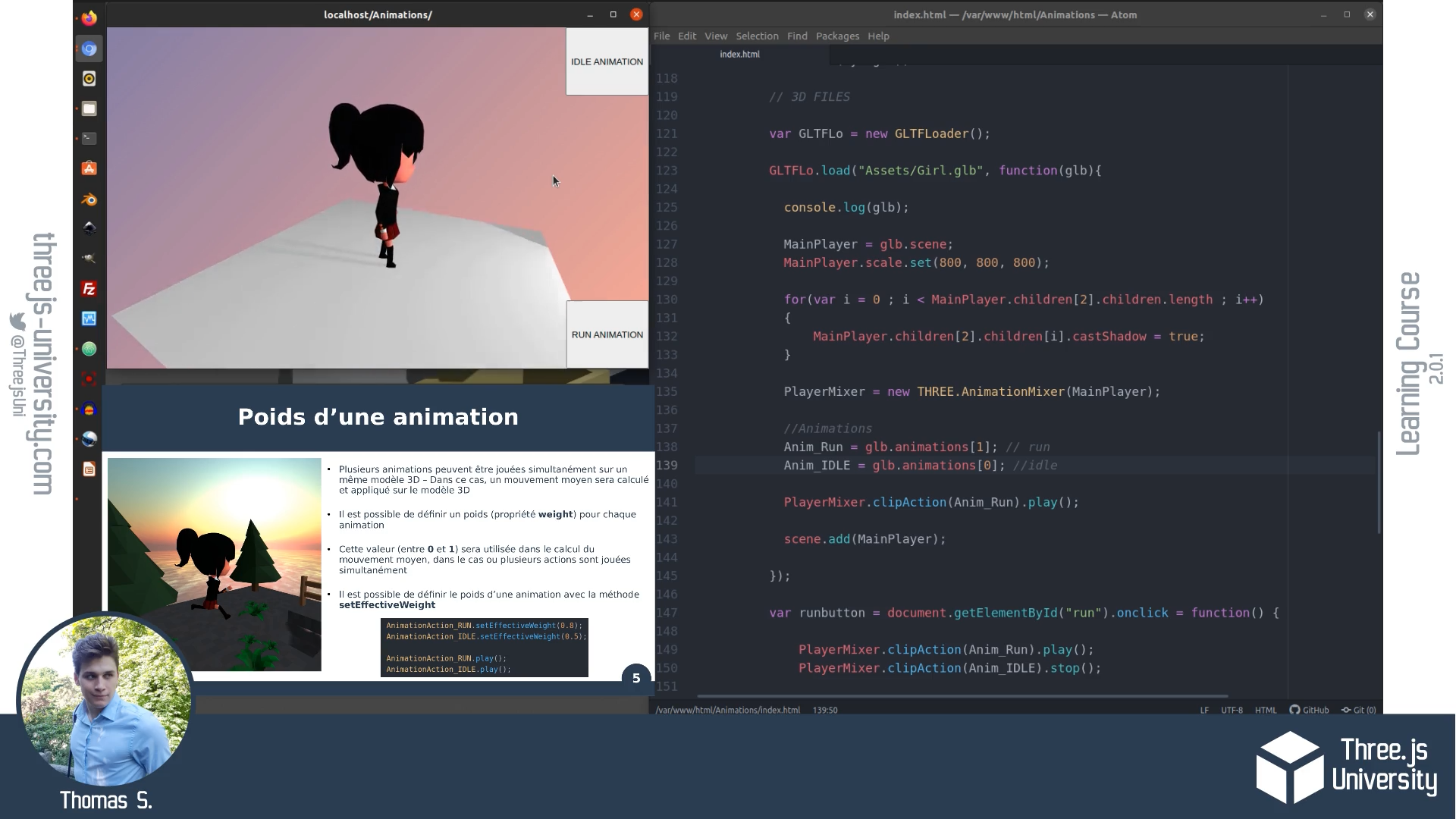
9 - 3D Models 10 - Animations
10 - Animations 11 - Raycaster
11 - Raycaster 12 - Render Targets
12 - Render Targets 13 - Texte 3D
13 - Texte 3D 14 - Bonus
14 - Bonus 15 - Aller plus loin
15 - Aller plus loin

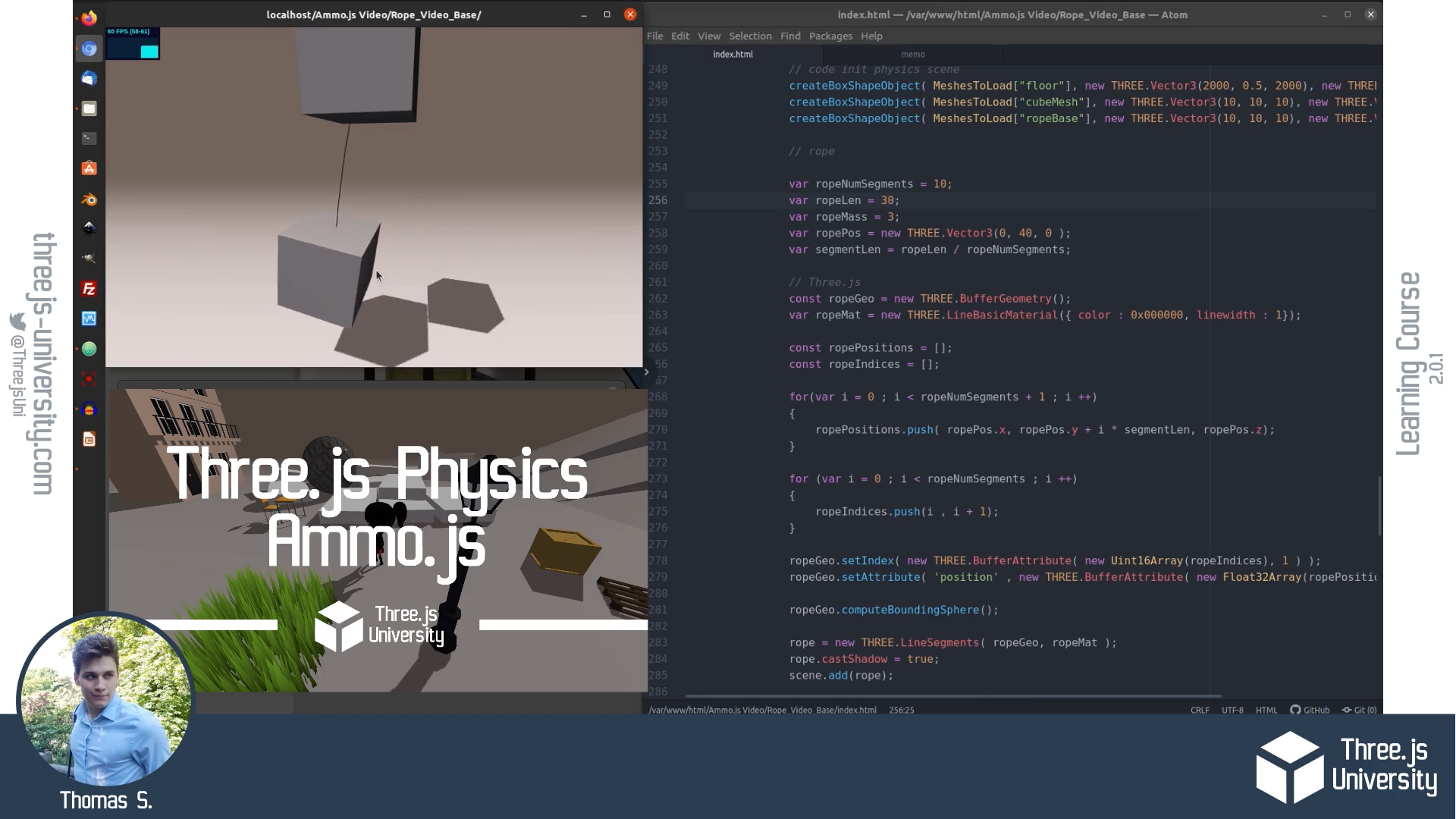
Module Ammo.js
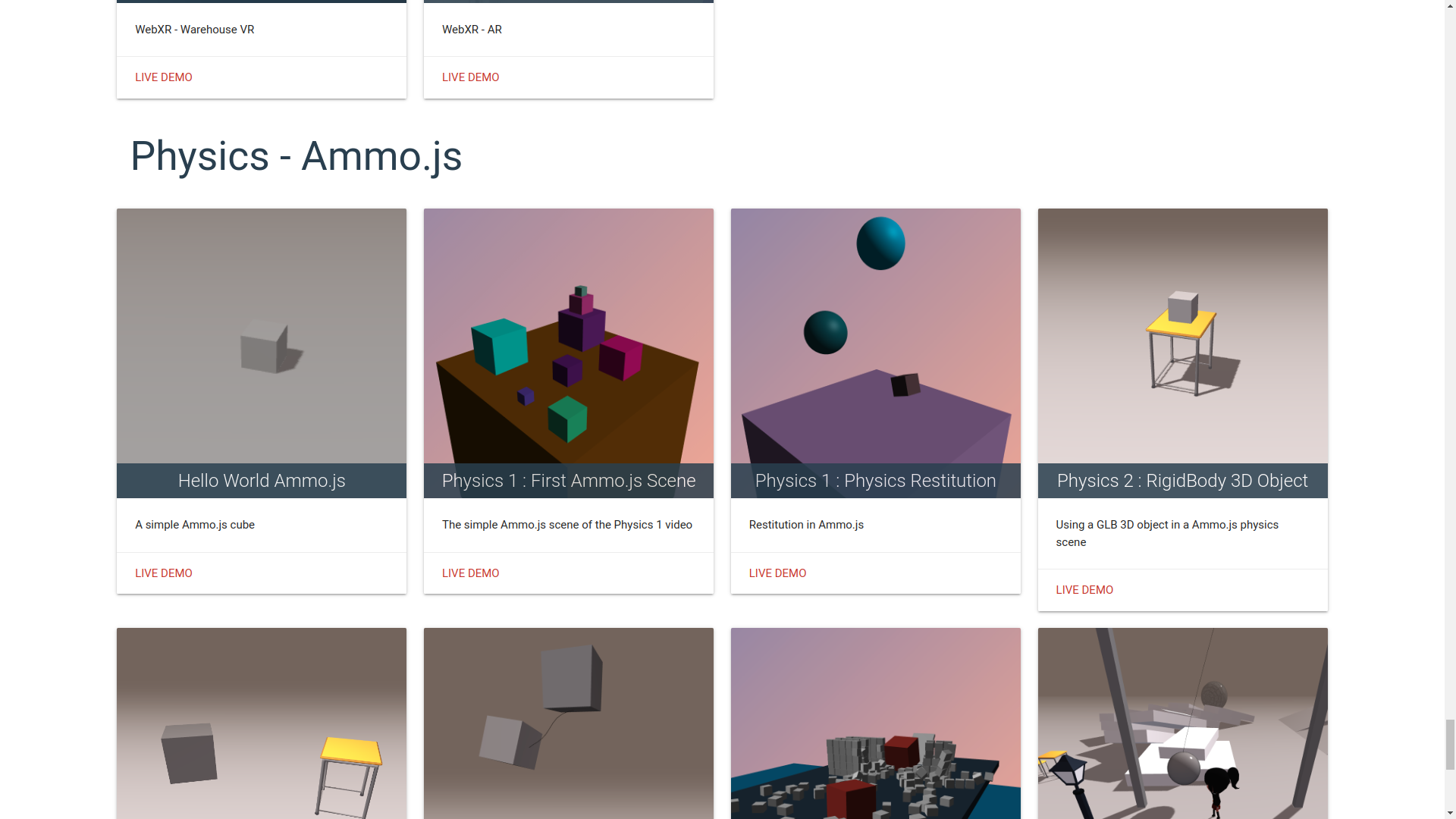
Pour enrichir vos créations Three.js d'une physique réaliste, nous avons inclus une section bonus sur Ammo.js, un moteur physique robuste. Ce module additionnel vous donne les outils pour amener vos scènes 3D à un niveau supérieur en introduisant des simulations et des animations réalistes sur le plan de la physique.
 1 - Ammo.js - Introduction et Hello World
1 - Ammo.js - Introduction et Hello World 2 - Ammo.js - Notions Avancées
2 - Ammo.js - Notions Avancées
 3 - Ammo.js SoftBody - Création d'une corde
3 - Ammo.js SoftBody - Création d'une corde

Module des Exemples
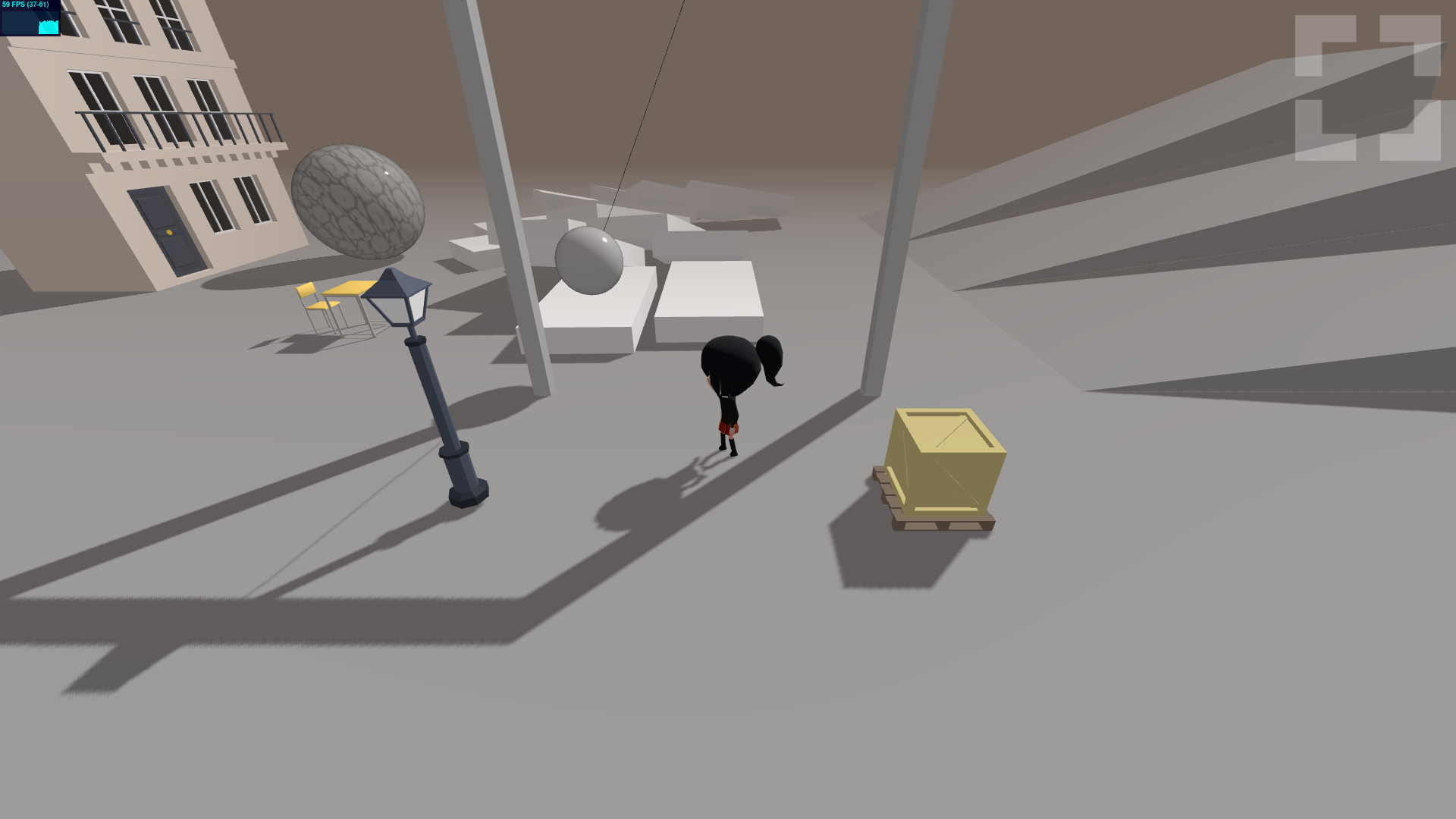
Pour que vous puissiez tirer le meilleur parti de ce module de formation, nous avons incorporé plus de 70 codes de démonstration pratiques liés aux vidéos. Ces exemples vous aideront à comprendre les connaissances nouvellement acquises et vous guideront dans la création de vos propres graphismes et animations 3D pour le web.
Gallery
Contenu du Pack
Plus de 7h30 de contenu video
27 Videos

29 Diaporamas
Au format PDF

Plus de 70 Exemples
Plus de 70 exemples liés aux vidéos

Modèles 3D
Modèles 3D prêts à l'emploi









 Télécharger
Télécharger