Lors de la création de notre scène Three.js , nous pouvons générer nativement des objets 3D de base tels que des cubes.
Mais, il est également possible d’y inclure des modèles 3D créés grâce à des outils de modélisation indépendants tels que Blender !
Exporter un objet modélisé de Blender
Après avoir modélisé un objet 3D sur Blender, si nous souhaitons l’utiliser avec Three.js, nous devons l’exporter hors du logiciel.

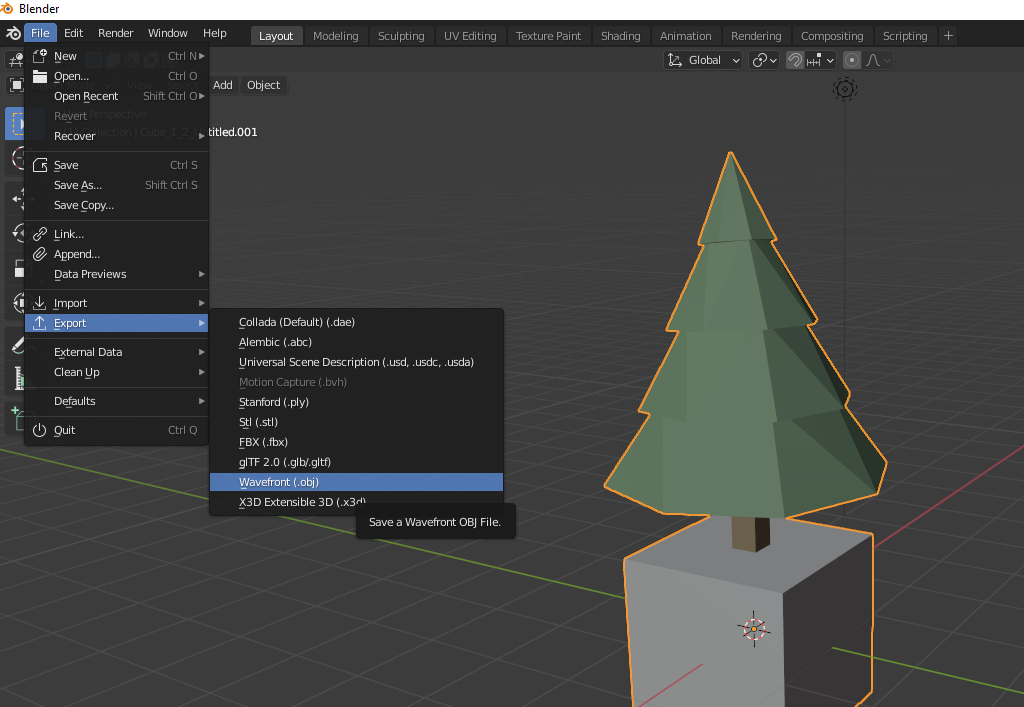
Pour l’exporter, la première étape est de le sélectionner dans la vue 3D. Puis on navigue dans les menus File / Export.
Le sous-menu qui s’ouvre nous propose plusieurs formats, pour ce tutoriel, nous choisissons Wavefront (.obj).
Ce format de fichier va générer un fichier .OBJ et optionnellement, un fichier .MTL.
Le fichier additionnel MTL est utilisé pour stocker les textures et les options de rendu de notre objet 3D. Si notre objet est uniquement composé d’une simple structure 3D, l’export ne générera qu’un fichier OBJ.

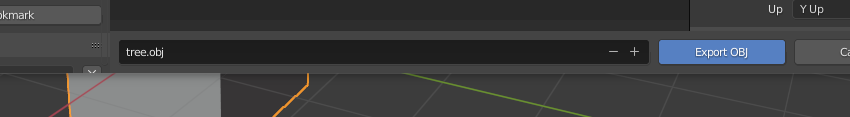
Nous renseignons le chemin et le nom du fichier OBJ. Si un fichier MTL est créé, son nom sera identique.

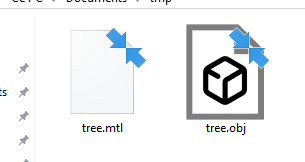
Notre modèle 3D est composé d’une structure 3D avec texture et options de rendu, Blender exporte donc deux fichiers :
- tree.obj
- tree.mtl

Importer et utiliser le modèle 3D avec Three.js
Nous avons désormais exporté notre création !
Pour utiliser cet objet 3D dans une application Three.js, nous utiliserons les classes OBJLoader et MTLLoader dans le tutoriel suivant :
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Il nous reste encore beaucoup de choses à apprendre concernant le chargement d’objets 3D dans Three.js !
Dans les chapitre 9 et 10 du guide téléchargeable, nous découvrirons le détail du chargement des objets 3D, et toutes les notions liées ( ombres dynamiques, animations … ).

Vous pouvez télécharger le guide complet ici :

[…] August 4, 2021August 4, 2021 thomassifferlen Disponible en Français […]