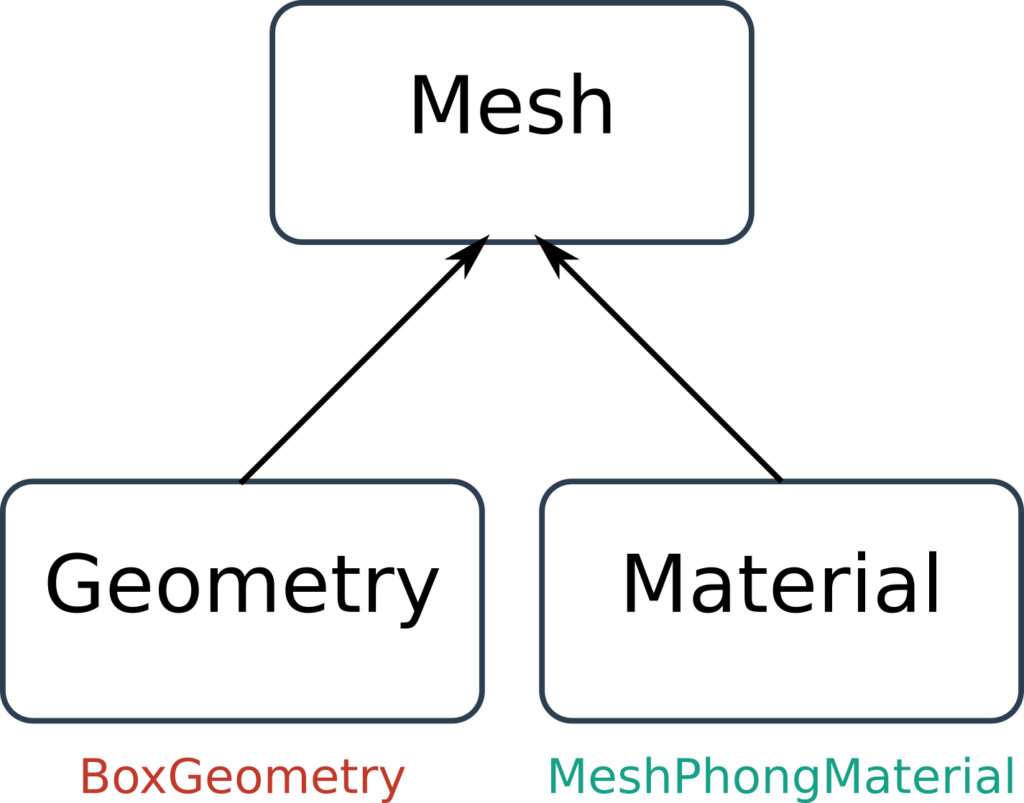
Dans le chapitre précédent, notre objectif était de créer une simple scène Three.js composée d’un cube en rotation. Pour cela, nous avons instancié un objet 3D Mesh, composé d’une Geometry et d’un Material.
La Geometry utilisée pour notre cube était de type BoxGeometry.

Cependant, il existe bien d’autres types de Geometry nativement inclus dans Three.js ! Dans ce chapitre, nous aborderons les principaux.
Pour une meilleure compréhension, je vous conseille vivement la lecture du chapitre 2 si ce n’est pas déjà fait !
Si vous êtes prêts, nous pouvons commencer !
Les principaux type de Geometry Three.js
Three.js met à notre disposition énormément de structures Geometry différentes. L’objectif de ce chapitre est d’aborder uniquement les principales :
BoxGeometryConeGeometryCylinderGeometryPlaneGeometrySphereGeometry
Les autres, plus complexes, seront abordées ultérieurement !
Introduction
Pour rappel, les classes Geometry sont des structures 3D utilisées pour donner une forme à un objet 3D. Un certain nombre d’entre elles sont nativement incluses dans Three.js.
Il est fréquent d’utiliser ces structures de base pour modéliser des objets simples de notre scène, ou tout simplement pour s’entraîner.
Dans la plupart des projets avancés, la création des modèles 3D est externalisée dans un logiciel de modélisation. Puis, dans un second temps, les modèles 3D sont directement importés dans le projet Three.js – Nous étudierons ce cas dans les chapitres suivants !
BoxGeometry
Reprenons le code du chapitre précédent, il nous servira de base tout au long de ce chapitre :
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
See the Pen Hello World by Thomas (@thomassifferlen) on CodePen.
La forme cubique de notre objet 3D est due à l’utilisation de la classe BoxGeometry. Le constructeur de cette classe accepte trois paramètres :
- X – Taille de la structure sur l’axe X
- Y – Taille de la structure sur l’axe Y
- Z – Taille de la structure sur l’axe Z
Dans notre cas, ces trois valeurs sont identiques pour donner à notre objet une forme cubique. Mais il est possible de modifier ces valeurs pour créer le parallélépipède rectangle de notre choix !
ConeGeometry
Sur la base du code précédent, nous utilisons la classe ConeGeometry pour instancier une structure de cône :
const geometry = new THREE.ConeGeometry( 150, 150, 15 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff} );
cone = new THREE.Mesh( geometry, material );
scene.add( cone );
See the Pen ConeGeometry by Thomas (@thomassifferlen) on CodePen.
Le constructeur de cette classe accepte trois paramètres :
- Rayon – Taille de rayon du cône
- Hauteur – Hauteur du cône
- Complexité de la structure – Nombre de segments du rayon
CylinderGeometry
Sur la base du code précédent, nous utilisons la classe CylinderGeometry pour instancier une structure cylindrique :
const geometry = new THREE.CylinderGeometry( 150, 150, 300, 8, 4 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff} );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
See the Pen CylinderGeometry by Thomas (@thomassifferlen) on CodePen.
Le constructeur de cette classe accepte cinq paramètres :
- Rayon supérieur – Taille de rayon de la face supérieure de la structure
- Rayon inférieur – Taille de rayon de la face inférieure de la structure
- Hauteur – Hauteur du cylindre
- Segments rayon – Nombre de segments rayons de la structure
- Segments hauteur – Nombre de segments sur la hauteur de la structure
PlaneGeometry
La classe PlaneGeometry permet d’instancier une Geometry de type plan 2D. Le constructeur de cette classe accepte quatre arguments :
- Largeur – Largeur de la structure sur l’axe X
- Hauteur – Hauteur de la structure sur l’axe Y
- Nombre de segments sur la largeur
- Nombre de segments sur la hauteur
Sur la base du code précédent, utilisons PlaneGeometry pour instancier un plan 2D :
const geometry = new THREE.PlaneGeometry( 250, 150, 2, 2 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff, side : THREE.DoubleSide} );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
Attention ! La propriété DoubleSide de Material est ici nécessaire pour pouvoir observer l’objet sous tous les angles – Nous évoquerons ce détail dans le chapitre consacré aux classes Material.
See the Pen PlaneGeometry by Thomas (@thomassifferlen) on CodePen.
SphereGeometry
Sur la base du code précédent, nous utilisons la classe SphereGeometry pour instancier une structure sphérique :
const geometry = new THREE.SphereGeometry( 250, 32, 32 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff} );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
See the Pen SphereGeometry by Thomas (@thomassifferlen) on CodePen.
Le constructeur de cette classe accepte trois paramètres :
- Rayon – Taille de rayon de la sphère
- Complexité Largeur – Nombre de segments sur la largeur
- Complexité Hauteur – Nombre de segments sur la hauteur
Conclusion
Dans ce troisième chapitre, nous avons abordé cinq classes de Geometry Three.js, mais il existe beaucoup d’autres structures géométriques nativement proposées dans la librairie !
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Il reste beaucoup de structures géométriques Three.js à découvrir ! Dans le chapitre 3 du guide téléchargeable, nous découvrirons en détail plus d’une dizaine de classes Geometry !

Vous pouvez télécharger le guide complet ici :
Le prochain chapitre traitera des différentes classes Material et leurs spécificités, pour que nous puissions modifier l’aspect visuel de nos objets 3D !

[…] Chapitre 3 – Les principaux types de Geometry Three.JS […]
[…] Chapitre 2 – Un Hello World avec Three.JS Chapitre 3 – Les principaux types de Geometry Three.JS […]
[…] August 3, 2021August 3, 2021 thomassifferlen No comments Disponible en Français […]