Modifions l’aspect visuel de nos objets 3D ! Ce nouvel article va nous aider à personnaliser encore plus nos objets 3D grâce aux classes Material Three.js.
Précédemment, nous avons appris à créer une scène basique Three.js et manipuler les classes Geometry de base. Si vous n’êtes pas familiers ces concepts, je vous conseille vivement de lire les chapitres précédents avant de continuer :
Si vous êtes prêts, nous pouvons commencer !
Les principaux types de Material Three.js
Three.js met à notre disposition plusieurs classes de type Material. L’objectif de ce chapitre est d’aborder uniquement les classes de base :
MeshBasicMaterialMeshLambertMaterialMeshPhongMaterial
Les autres, moins utilisés et ciblant des besoins plus précis, seront abordées ultérieurement !
Introduction
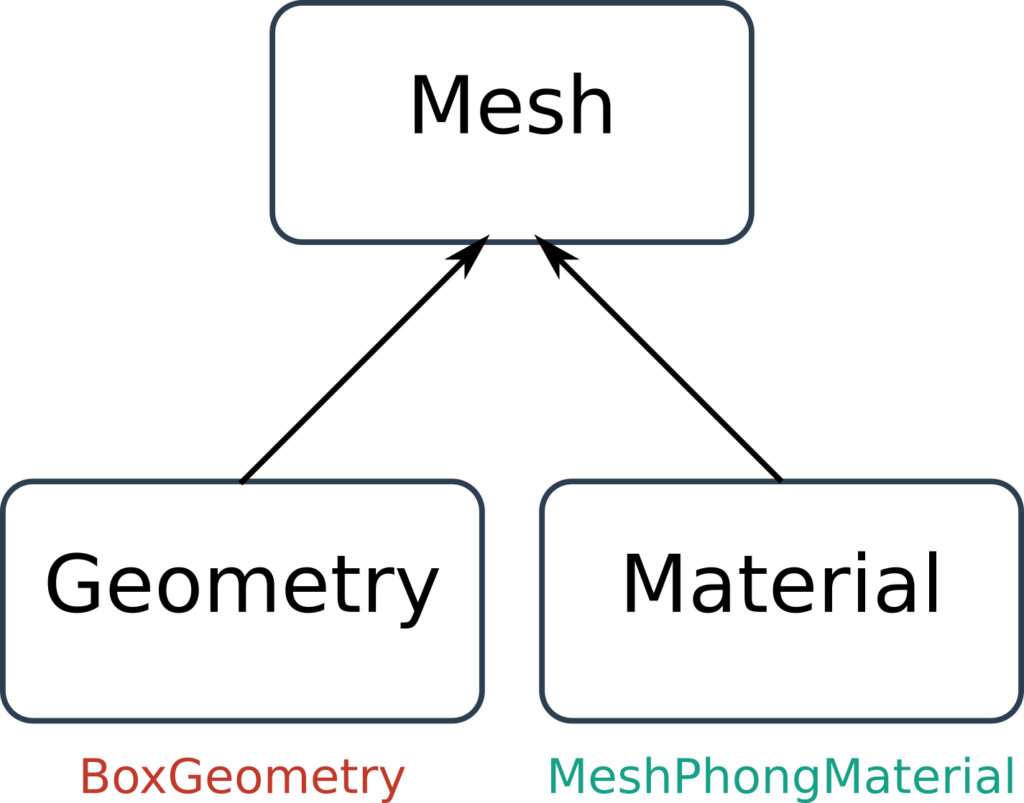
Pour rappel, un objet 3D Mesh est composé d’une Geometry et d’un Material, définissant respectivement sa forme géométrique et son aspect visuel.
Dans la scène basique Three.JS du chapitre 2, le Material utilisé pour l’aspect visuel du cube était de type MeshPhongMaterial:
See the Pen Hello World by Thomas (@thomassifferlen) on CodePen.

Reprenons le code précédent :
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
Les classes Material sont configurables avec des propriétés – Dans le code précédent, nous modifions la couleur de l’objet avec la propriété color.
Il existe deux manières de configurer des propriétés de Material :
- Dans le constructeur comme ci-dessus
- Après la création de la variable
Ainsi, pour modifier la couleur de notre Material, nous avons deux possibilités.
Via constructeur :
// Hexadecimal #RRGGBB
const material = new THREE.MeshBasicMaterial({color: 0x00FFFF});
// CSS Color
const material = new THREE.MeshBasicMaterial({color: 'blue'});
// HSL Color
const material = new THREE.MeshBasicMaterial({color: 'hsl(180,100%,50%)');
// RGB Color
const material = new THREE.MeshBasicMaterial({color: 'rgb(0,255,255)'});
Ou, via méthodes de classe :
// Hexadecimal #RRGGBB
material.color.set(0x00FFFF);
// CSS Color
material.color.set('blue');
// HSL Color
material.color.setHSL(h, s, l);
// RGB Color
material.color.setRGB(r, g, b);
Ainsi, voici l’équivalent de notre code de base avec la seconde méthode :
const geometry = new THREE.BoxGeometry( 150, 150, 150 ); const material = new THREE.MeshPhongMaterial(); //After creation material.color.set(0x00ffff); cube = new THREE.Mesh( geometry, material ); scene.add( cube );
MeshBasicMaterial
Cette classe de Material est utilisée pour dessiner des objets 3D de manière ultra-basique, sans prise en compte de l’éclairage ou shading.
Dans la mesure ou l’aspect visuel ne prendra pas en compte les éclairages, l’objet 3D sera visible “dans le noir” (sans aucune Light).
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshBasicMaterial( {color: 0x00ffff} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
See the Pen MeshBasicMaterial by Thomas (@thomassifferlen) on CodePen.
MeshLambertMaterial
Ce type de Material est utilisé pour les surfaces non-brillantes et sans reflets lumineux.
L’éclairage et le shading sont calculés grâce aux sommets de la structure 3D, puis appliqués sur les faces de l’objet.
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshLambertMaterial( {color: 0x00ffff} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
See the Pen MeshLambertMaterial by Thomas (@thomassifferlen) on CodePen.
MeshPhongMaterial
La classe MeshPhongMaterial est utilisée pour créer des surfaces brillantes, avec des reflets lumineux.
L’éclairage et le shading sont calculés pour chaque pixel de l’objet, puis appliqués sur la surface.
const directionalLight = new THREE.PointLight( 0xffffff, 0.6 );
directionalLight.position.y = 50;
directionalLight.position.x = -150;
scene.add( directionalLight );
const geometry = new THREE.BoxGeometry( 150, 150, 150 );
const material = new THREE.MeshPhongMaterial( {color: 0x00ffff, shininess : 200} );
cube = new THREE.Mesh( geometry, material );
scene.add( cube );
Notons l’utilisation de la propriété shininess dans le constructeur.
See the Pen MeshPhongMaterial by Thomas (@thomassifferlen) on CodePen.
Conclusion
Dans ce quatrième chapitre, nous avons abordé trois types de Material Three.js. Il en existe d’autres, moins utilisés et plus spécifiques a certains besoins, que nous évoquerons dans de prochains chapitres !
D’un point de vue performances, ces trois classes ne demandent pas les mêmes ressources :
MeshBasicMaterialest le Material le plus léger et rapide – Mais le moins réaliste des troisMeshPhongMaterialest le plus lourd et lent pour le processeur – Mais le plus réaliste des troisMeshLambertMaterialest à mi-chemin entre les deux précédents
Pour finir, voici une comparaison visuelle entre les trois types de Material :
See the Pen Materials by Thomas (@thomassifferlen) on CodePen.
De gauche à droite :
MeshBasicMaterialMeshLambertMaterialMeshPhongMaterial
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Il vous reste encore beaucoup de choses à apprendre concernant les classes Material, mais vous pouvez devenir un expert des matériaux Three.js grâce au chapitre 4 du guide téléchargeable !
En plus des trois classes Material que je viens de vous présenter, vous y retrouverez de nombreux nouveaux matériaux et leurs propriétés pour créer des rendus 3D encore plus riches !

Vous pouvez télécharger le guide complet ici :
Dans le chapitre suivant, nous évoquerons l’utilisation de textures pour habiller nos objets 3D !

[…] Chapitre 4 : Les principaux types de Material Three.JS […]
[…] Chapitre 4 : Les principaux types de Material Three.JS […]
[…] August 3, 2021June 22, 2022 thomassifferlen 2 comments Disponible en Français […]
[…] Chapitre 4 – Les principaux types de Material Three.js […]