Introduction
Dans une application 3D, implémenter le contrôle de la caméra est une étape indispensable pour proposer du contenu interactif et intuitif.
C’est une étape qui peut-être nativement compliquée, mais heureusement, les add-ons officiels Three.JS mettent à notre disposition des classes spécialisées dans ce sujet !
Aujourd’hui, nous étudierons deux de ces classes : OrbitControls et son alternative, MapControls.
Les classes OrbitControls et MapControls
Comme expliqué, ces deux classes sont disponibles dans les add-ons officiels de Three.JS, vous pouvez les importer facilement dans votre code :
import { OrbitControls } from '../js/examples/jsm/controls/OrbitControls.js';
// or
import { MapControls } from '../js/examples/jsm/controls/OrbitControls.js';
Comme vous pouvez le constater, ces deux classes sont déclarées dans le même module. MapControls est une dérivation de OrbitControls, ces deux classes sont donc très proches !
Fonctionnalités et différences entre les classes
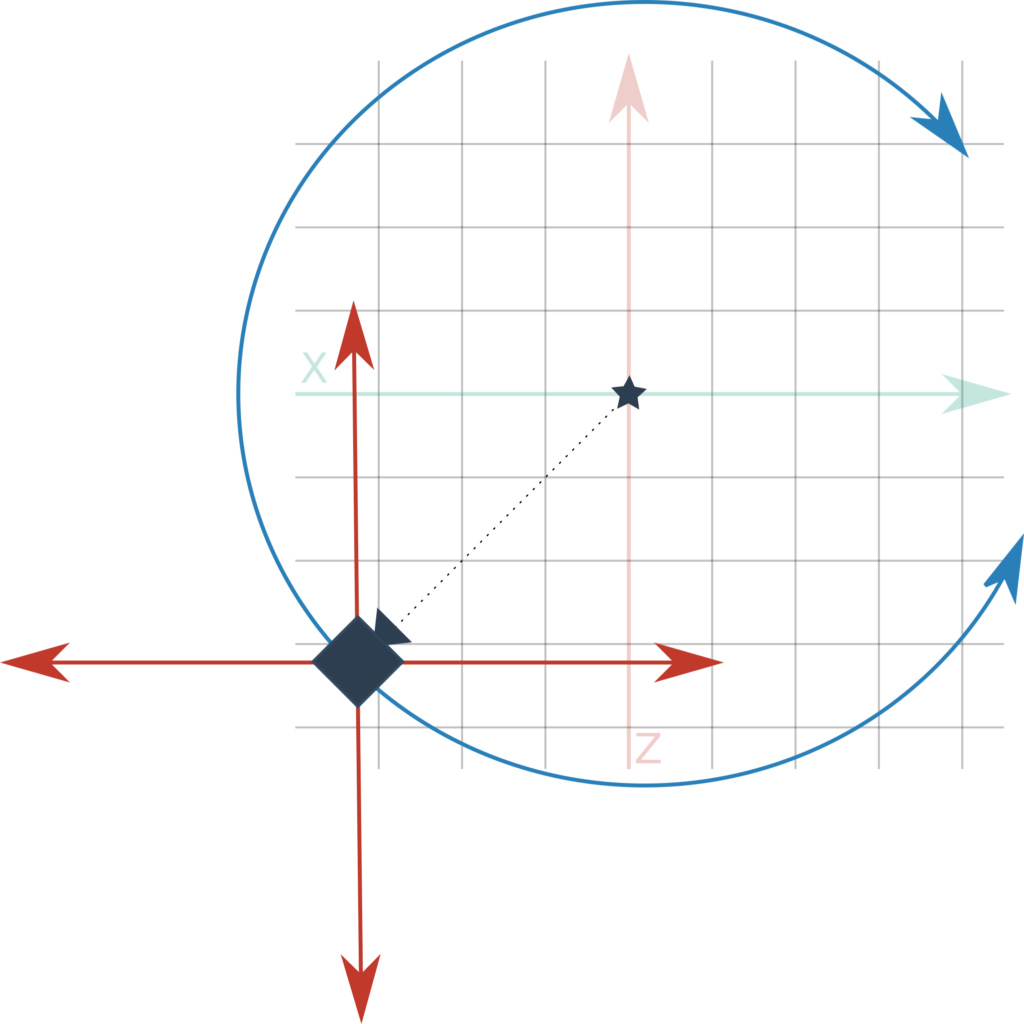
Ces dernières proposent deux fonctionnalités principales :
- Un déplacement de la caméra sur les axes X et Z.
- Une rotation de camera autour du point visé – mise en orbite de la camera autour de la cible.

Ces deux fonctionnalités sont utilisables avec une souris ou un écran tactile !
Dans le cas de OrbitControls, l’action de rotation sera contrôlée par le bouton principal ( gauche ) de la souris – ou par un doigt sur l’écran tactile. Le bouton secondaire de la souris (droit) contrôle l’action de déplacement de caméra – C’est également possible avec deux doigts sur l’écran tactile.
L’ordre de ces actions est inversé sur MapControls, c’est la principale différence entre ces deux classes !
Dans les deux cas, il est possible de zoomer avec la molette de la souris ou en utilisant l’écran tactile !
Mise en application basique de ces classes
Les exemples de cette partie seront ciblés sur OrbitControls, mais la mise en application est totalement identique pour MapControls !
Dans notre code JavaScript, importons OrbitControls :
import { OrbitControls } from '../js/examples/jsm/controls/OrbitControls.js';
Puis, dans notre application Three.JS, créons une variable globale controls :
var controls = undefined;
Pour finir, lors de la mise en place de l’environnement Three.JS, initialisons notre variable controls avec une instance de OrbitControls :
// ---------------- CAMERA CONTROLS ---------------- controls = new OrbitControls( camera, renderer.domElement );
Désormais, avec ces trois étapes, vous devriez être capable de contrôler la caméra dans votre scène à l’aide de la souris ou de l’écran tactile !
Mise en application avancée de ces classes
Beaucoup d’options de personnalisation sont à notre disposition, dans cette seconde partie, nous étudierons les principales !
Ici, les exemples seront ciblés sur MapControls, mais ces options sont également valides pour OrbitControls.
Désactiver une fonctionnalité
Comme expliqué, OrbitControls et MapControls proposent deux fonctionnalités de contrôle de caméra. Il est possible de les désactiver, pour interdire certaines actions à l’utilisateur.
Si nous souhaitons activer ou désactiver le déplacement de la caméra, nous utilisons la propriété enablePan :
// ---------------- CAMERA CONTROLS ---------------- controls = new MapControls( camera, renderer.domElement ); controls.enablePan = false;
Si nous souhaitons activer ou désactiver la rotation de la caméra, nous utilisons la propriété enableRotate :
// ---------------- CAMERA CONTROLS ---------------- controls = new MapControls( camera, renderer.domElement ); controls.enableRotate = false;
Contraintes de rotation
Dans certains cas, ils est également intéressant de pouvoir limiter les actions de l’utilisateur sans désactiver totalement une fonctionnalité.
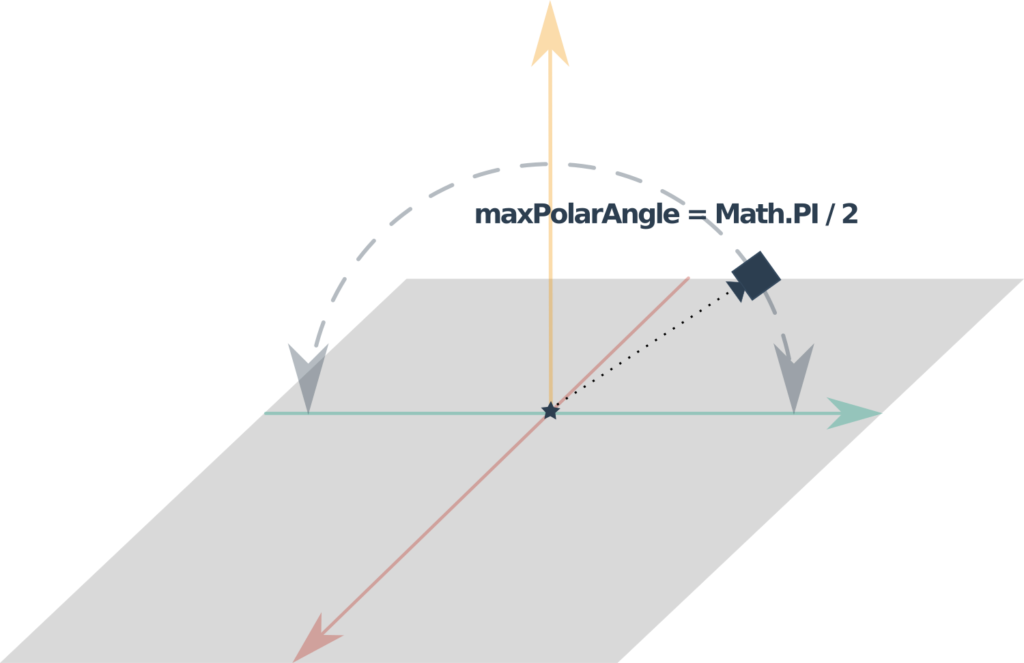
Par exemple, dans le cas de la rotation, il est possible de définir un angle maximum d’orientation de la caméra. Dans cet exemple, nous utilisons la propriété maxPolarAngle pour définir une inclinaison maximale de la caméra :
// ---------------- CAMERA CONTROLS ---------------- controls = new MapControls( camera, renderer.domElement ); controls.maxPolarAngle = Math.PI / 2;

Ainsi, observer la scène depuis une caméra en contre-plongée est désormais impossible.
Contraintes de zoom
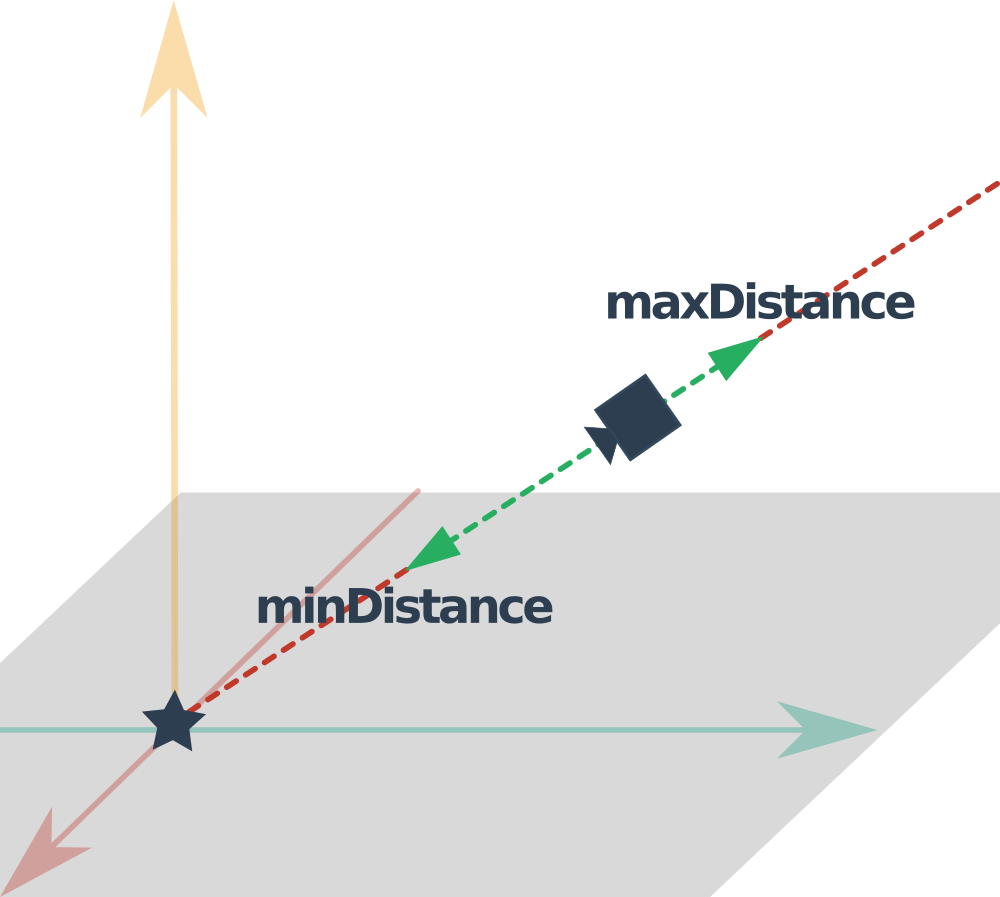
Tout comme l’inclinaison dans le paragraphe précédent, il est également possible de contraindre le zoom de notre caméra.
Pour cela, nous utiliserons deux propriétés :
minDistance– Distance minimale entre la caméra et sa cible.maxDistance– Distance maximale entre la caméra et sa cible.

minDistance et maxDistance// ---------------- CAMERA CONTROLS ---------------- controls = new MapControls( camera, renderer.domElement ); controls.minDistance = 2; controls.maxDistance = 20;
Inertie et décélération progressive de la caméra
L’expérience utilisateur est primordiale ! Il est possible de fluidifier et rendre plus doux le mouvement de notre caméra en lui faisant perdre de la vitesse progressivement.
Pour cela, nous utiliserons les propriétés enableDamping et dampingFactor :
// ---------------- CAMERA CONTROLS ---------------- controls = new MapControls( camera, renderer.domElement ); controls.enableDamping = true; controls.dampingFactor = 0.05;
Vous pouvez ajuster la valeur de dampingFactor pour rendre la décélération plus ou moins rapide.
Pour finir l’activation de cette option, il est nécessaire d’appeler la méthode update dans notre boucle principale d’animation :
function render()
{
controls.update();
renderer.render( scene, camera );
requestAnimationFrame( render );
}
Conclusion
Un contrôle de caméra intuitif est primordial pour proposer une expérience utilisateur de qualité.
Désormais, déplacer la caméra dans une scène Three.JS n’a plus aucun secret pour vous !
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Il nous reste encore beaucoup de choses à apprendre concernant le contrôle de la caméra, mais vous pouvez devenir un expert du sujet grâce au chapitre 8 du guide téléchargeable !
En plus de OrbitControls et MapControls que je viens de vous présenter, vous y retrouverez de nombreuses autres classes de contrôle et leurs propriétés !

Vous pouvez télécharger le guide complet ici :

[…] Déplacer facilement la caméra Three.JS avec OrbitControls et MapControls […]
[…] thomassifferlen 1 comment Disponible en Français […]