Introduction – Les acteurs invisibles de Three.js
Comme vous le savez sûrement si vous suivez régulièrement mes publications, la liste des acteurs de la scène Three.js regroupe bien plus d’éléments que les simples objets 3D que nous souhaitons afficher.
En effet, il existe beaucoup d’autres éléments, souvent invisibles, qui sont des acteurs importants de Three.js !
Vous utilisez régulièrement au moins deux familles d’acteurs invisibles: les éclairages et la caméra.
But, perfectly arranging and debugging these elements in our scene is often complicated !
Les Helpers Three.js
Comme expliqué dans le paragraphe précédent, il existe beaucoup d’éléments et concepts invisibles dans notre scène 3D, voici une liste de quelques exemples :
- Les éclairages
- La caméra de notre scène
- L’armature ( squelette) d’un modèle 3D animé
- Les axes XYZ
- Les droites normales de la structure d’un objet 3D
- Des aides pour se situer dans l’espace 3D
- … Et bien d’autres !
Pour nous aider à manipuler et résoudre les problèmes liés à ces éléments, Three.js met à notre disposition des concepts intéressants : les Helpers. Ces derniers nous permettent de visualiser dans la scène, certains éléments ou concepts, qui sont normalement invisibles !
Les Helpers d’éclairage Three.js
Commençons par étudier l’éclairage de notre scène. Réaliser une disposition parfaite des ombres et de la lumière est souvent une tâche complexe.
PointLightHelper
Ce premier Helper nous permet de visualiser dans la scène un élément de type PointLight. Son utilisation est très simple :
const pointLight = new THREE.PointLight( 0x5555ff, 1, 50 ); pointLight.position.set( -2, 4, 2 ); scene.add( pointLight ); const sphereSize = 0.5; const pointLightHelper = new THREE.PointLightHelper( pointLight, sphereSize ); scene.add( pointLightHelper );
La classe PointLightHelper nécessite deux paramètres :
- L’objet de type
PointLightà afficher - La taille du Helper à afficher
Le Helper affiché dans la scène aura la position et la couleur de notre éclairage PointLight. Dans notre cas, l’objet PointLight est matérialisé par ce prisme bleu ( 0x5555ff ) à la position (-2, 4, 2) :

SpotLightHelper
Comme dans le paragraphe précédent, l’utilisation de SpotLightHelper est très simple et permet de visualiser dans la scène un éclairage de type SpotLight :
const spotLight = new THREE.SpotLight( 0x0000FF, 4, 30, Math.PI/12 ); spotLight.position.set( 5, 10, 5 ); scene.add( spotLight ); const spotLightHelper = new THREE.SpotLightHelper( spotLight ); scene.add( spotLightHelper );
La classe SpotLightHelper nécessite un seul paramètre : L’objet de type SpotLight à afficher.
Le Helper affiché dans la scène aura la position et la couleur de notre éclairage SpotLight. Dans notre cas, l’objet SpotLight est matérialisé par un cône bleu ( 0x0000FF ) à la position (5, 10, 5) , et orienté vers sa cible :

Les Helpers liés au monde de la 3D
Si vous avez des compétences en modélisation 3D et que vous importez vos propres créations dans Three.js, cette partie vous sera sûrement utile !
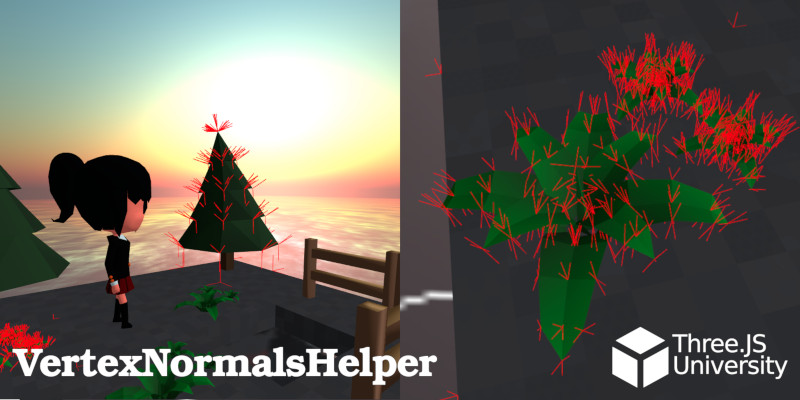
VertexNormalsHelper
Si votre objet 3D est chargé avec un aspect anormal, il sera probablement nécessaire de vérifier sa Geometry. Pour cela, une des pistes d’étude concerne la vérification des Normales de sa structure 3D.
Le Helper VertexNormalsHelper disponible dans les add-ons officiels de Three.js propose cette fonctionnalité. Commençons par l’importer dans notre code :
import { VertexNormalsHelper } from '../js/examples/jsm/helpers/VertexNormalsHelper.js';
Lorsque c’est fait, créons une variable globale helper :
var helper = undefined;
Puis, utilisons VertexNormalsHelper pour afficher les Normales d’un objet 3D :
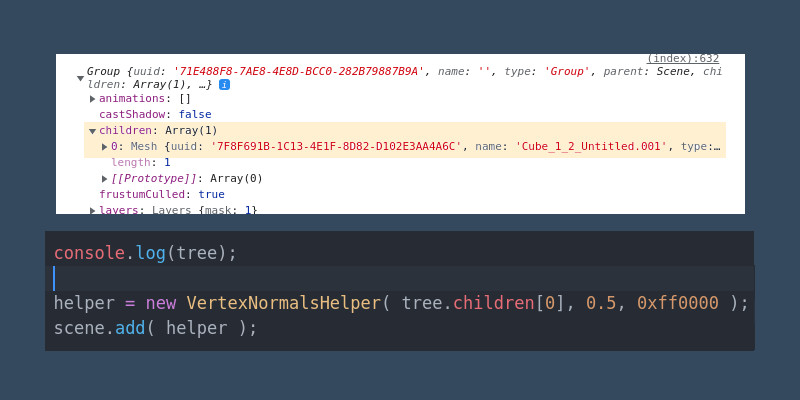
helper = new VertexNormalsHelper( tree.children[0], 0.5, 0xff0000 ); scene.add( helper );
Le constructeur de cette classe nécessite trois paramètres :
- L’objet 3D pour lequel nous souhaitons afficher les Normales de sommets.
- La taille des lignes affichées par notre
VertexNormalsHelper. - La couleur des lignes affichées par notre
VertexNormalsHelper.
Pour finir, on appelle la méthode update de notre variable helper dans la boucle principale de notre code :
helper.update();

Attention ! Il est important d’utiliser un objet composé d’une structure géométrique ! Si vous tentez d’utiliser ce Helper avec un objet 3D chargé depuis un fichier externe, il faudra probablement aller chercher l’élément 3D
Meshdans l’arborescencechildrende votre variable.

SkeletonHelper
Si vous travaillez avec un objet 3D animé, il peut être utile d’afficher son squelette (armature) dans le cas ou les animations fonctionnent mal.
Pour cela, Three.js propose la classe SkeletonHelper :
const helper = new THREE.SkeletonHelper( MainPlayer ); scene.add( helper );
La classe SkeletonHelper nécessite un seul paramètre : L’objet contenant le squelette à afficher. Généralement, cet objet est de type SkinnedMesh. Mais, tout élément de type Object3D composé d’une armature d’os (Bones) est utilisable dans SkeletonHelper.

Ce Helper est très utile pour débugger les animations en cas de problèmes :
Conclusion
Dans ce premier chapitre sur les Helpers Three.js, nous avons découvert les classe suivantes :
PointLightHelperSpotLightHelperVertexNormalsHelperSkeletonHelper
Il reste encore beaucoup de classes Helpers à aborder dans Three.js, nous évoquerons à nouveau ce sujet dans de prochaines publications !
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Devenez un expert de Three.js et retrouvez encore plus de classes Helper dans le parcours du guide téléchargeable !

Vous pouvez télécharger le guide complet ici :

[…] Les Helpers Three.JS – Une aide pour mettre en place et débugger nos scènes 3D […]
[…] thomassifferlen Disponible en Français […]