Le brouillard – Introduction
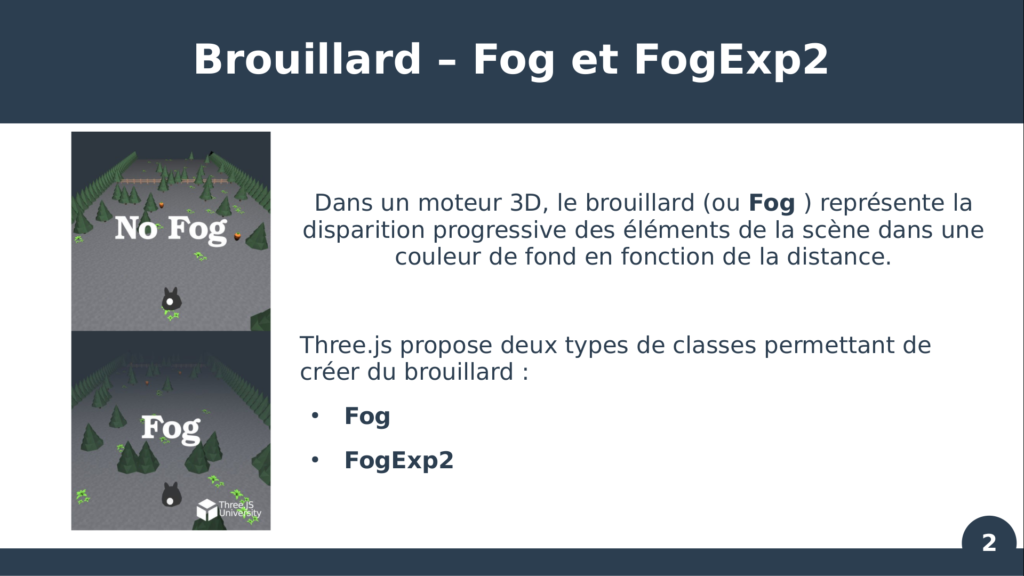
Dans un moteur 3D, le brouillard (ou Fog ) représente la disparition progressive des éléments de la scène dans une couleur de fond en fonction de la distance.

Le brouillard est utilisé pour son aspect visuel, mais également dans une optique d’optimisation des performances de notre scène 3D !
En effet, si nous définissons un brouillard progressif, il sera impossible de voir au delà d’une certaine distance. Ainsi, il est possible d’alléger la charge de la scène en retirant les éléments 3D au delà de ce seuil.
Ainsi, au delà de son aspect esthétique, le brouillard peut être utilisé comme astuce d’optimisation en remplaçant les décors lointains de notre scène.
Les différents types de brouillards Three.js
Three.js propose deux types de classes permettant de créer du brouillard :
FogFogExp2
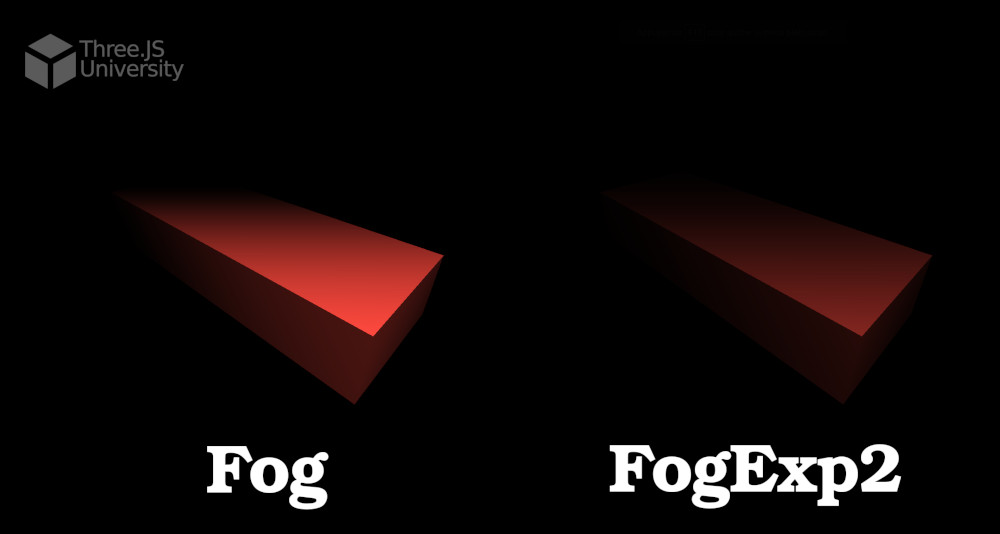
La classe Fog
Tout d’abord, la classe Fog permet la définition de deux propriétés : near et far.
Ces deux valeurs représentent une distance vis-à-vis de la caméra. Le brouillard commence à partir de la distance near, augmente progressivement entre near et far, et est totalement opaque à partir de far.
La classe FogExp2
À présent, étudions la classe FogExp2.
Cette alternative propose moins d’options de personnalisation et s’épaissit de manière exponentielle avec la distance depuis la position de la caméra.
Quel type de Fog choisir ?
Dans un soucis de réalisme, c’est FogExp2 qui est le plus proche du comportement d’un brouillard réel.
Cependant, la classe Fog est généralement la plus souvent utilisée car il est possible de maîtriser précisément la position du brouillard grâce aux valeurs near et far.

Fog et FogExp2Si vous êtes prêts, passons à la pratique !
Utilisation du Brouillard dans Three.js
Pour utiliser le brouillard dans notre scène, commençons par mettre en place un univers Three.js.
Pour cet exemple, j’ai choisi d’utiliser un jeu de type Endless Run procédural dans lequel la carte de jeu est générée dynamiquement.
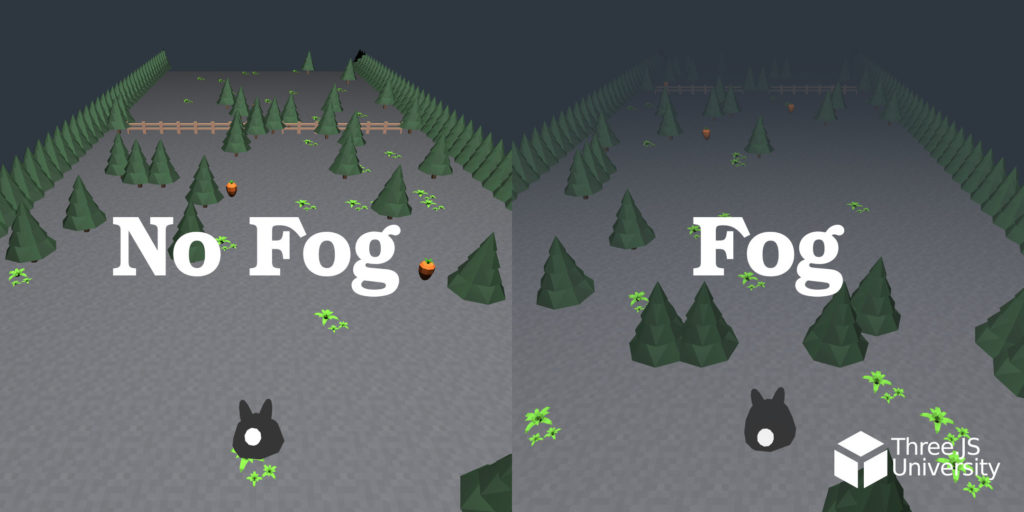
Focalisons notre attention sur l’extrémité de la carte de jeu, en haut de l’écran. Les nouveaux éléments de décors apparaissent brutalement dans la scène, et l’extrémité visible de la carte de jeu ne donne pas une sensation de réalisme et de terrain infini.
Pour remédier à ce problème, nous allons utiliser le brouillard !
Création du brouillard
Pour utiliser cette fonctionnalité Three.js, nous utiliserons la propriété fog de notre instance de Scene.
Comme expliqué, deux options s’offrent à nous, Fog et FogExp2.
Utilisation de FogExp2
Dans cet exemple, nous commencerons par utiliser un brouillard de type FogExp2.
Ainsi, définissons une instance de FogExp2 comme valeur de la propriété fog de notre scène :
scene = new THREE.Scene(); scene.fog = new THREE.FogExp2( 0x2f3640, 0.04 );
Le constructeur de FogExp2 accepte deux paramètres :
- La couleur du brouillard.
- L’épaisseur / intensité du brouillard.

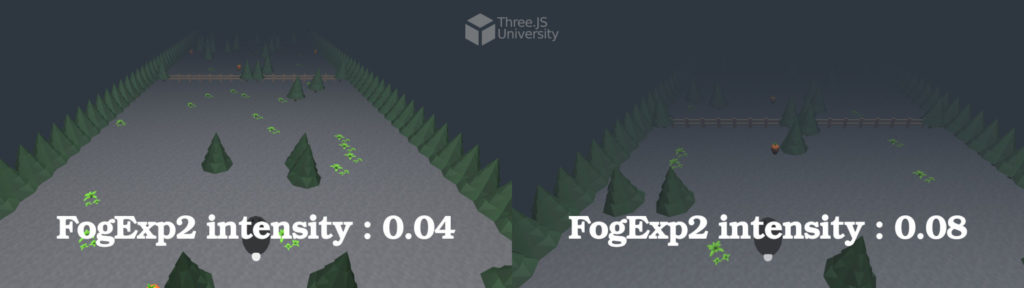
FogExp2 – Intensité du brouillardJe vous conseille d’ajuster la valeur d’intensité du brouillard en fonction de votre projet !
Utilisation de Fog
De manière similaire, si nous souhaitons utiliser la classe Fog, créons une instance de cette classe comme valeur de la propriété fog de notre scène :
scene = new THREE.Scene(); scene.fog = new THREE.Fog( 0x2f3640, 5, 50 );
Le constructeur de Fog accepte trois paramètres :
- La couleur du brouillard.
- La valeur
near– Début du brouillard. - La valeur
far– Le brouillard est opaque après cette distance.
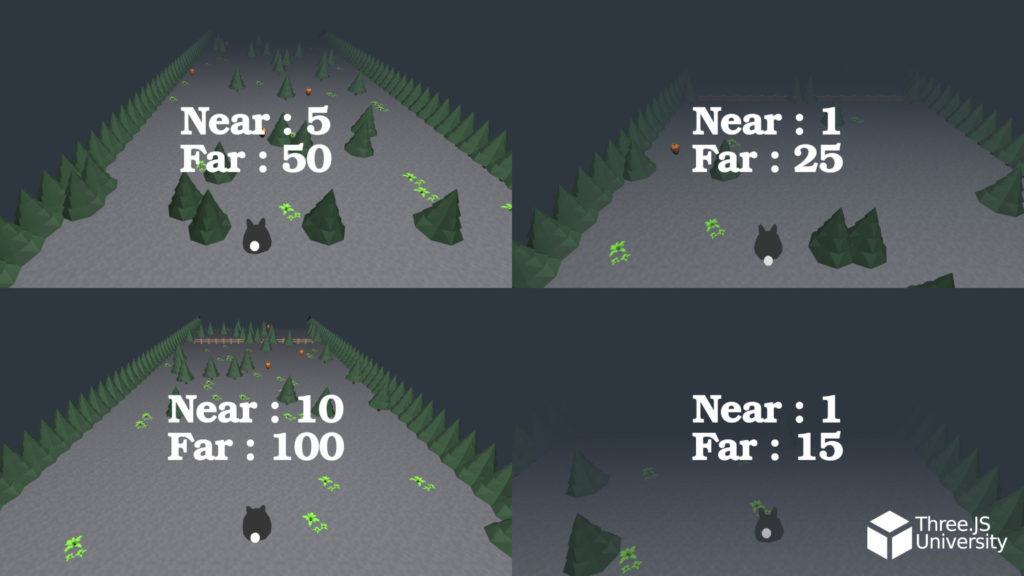
Comme expliqué plus haut, le grand avantage que propose ce type de brouillard est la possibilité de maîtriser les valeurs near et far.

Fog – near et farÉvidemment, je vous conseille d’ajuster les valeurs near et far en fonction des ordres de grandeur de votre projet !
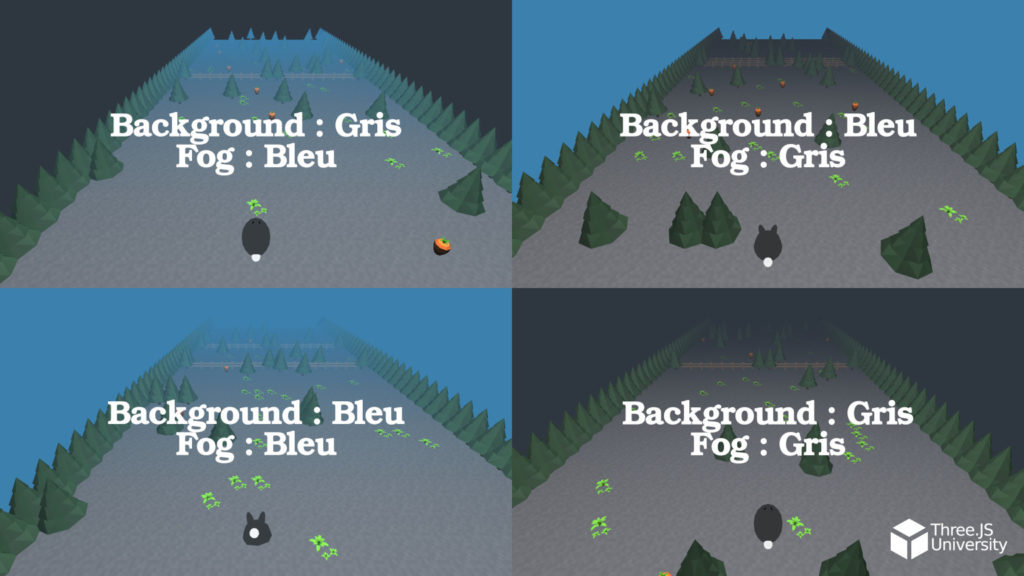
Fonctionnement du brouillard – Couleur de fond
Il est important de comprendre que le brouillard n’affecte que les objets de la scène concernés par le rendu 3D. En effet, l’effet de brouillard est utilisé lors du calcul de chaque pixel des objets 3D.
Ainsi, pour un effet optimal, je vous conseille d’utiliser un brouillard de la même couleur que celle utilisée pour l’arrière-plan de notre rendu 3D.
scene = new THREE.Scene();
scene.fog = new THREE.FogExp2( 0x2f3640, 0.04 );
[...]
var renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setClearColor(0x2f3640);

Fog et BackgroundAperçu du résultat final
Dans cet exemple, j’ai choisi d’utiliser FogExp2 , voici un aperçu du projet après l’application du brouillard :
FogExp2Comme vous pouvez le constater, un épais voile couvre progressivement les éléments les plus éloignés de notre caméra. Nous venons de mettre en place un brouillard dans notre scène avec succès !
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Retrouvez les classes Fog / FogExp2 et le code complet du jeu Endless Run dans le guide téléchargeable !

Vous pouvez télécharger le guide complet ici :
