Les matériaux nativement proposés par Three.js
Il existe différent types de matériaux dans Three.js, nous les avons découverts au début de notre parcours de formation !
D’ailleurs, n’hésitez pas à vous rafraîchir la mémoire :
Comme vous le savez, chaque classe Material propose diverses options de personnalisation, pour pouvoir créer le rendu 3D de notre choix.
Mais comment implémenter un effet visuel non proposé nativement par les matériaux Three.js ?
La classe ShaderMaterial et le langage GLSL
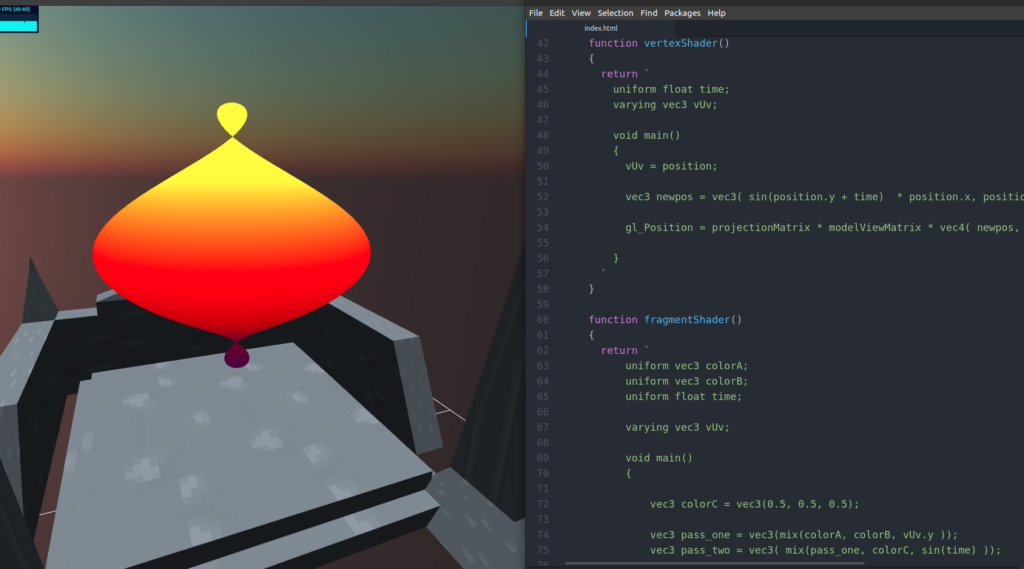
La classe ShaderMaterial représente un matériau dont le rendu 3D est assuré par des shaders personnalisés.
Notons qu’un shader représente un programme écrit en langage GLSL (Graphics Library Shading Language), qui s’exécute directement sur le processeur graphique.
Bien que Three.js propose nativement énormément de contenu il est possible de créer et intégrer notre propre contenu GLSL à la scène via la classe ShaderMaterial.

Ainsi, il est possible d’altérer nos objets 3D avec GLSL et créer du contenu unique et personnalisé
Notons que GLSL n’est pas directement lié à Three.js : C’est un langage de programmation spécialisé dans la création de shaders utilisable dans différents écosystèmes ( Tel que Three.js, via la classe ShaderMaterial ).
Que pouvons nous créer avec GLSL ?
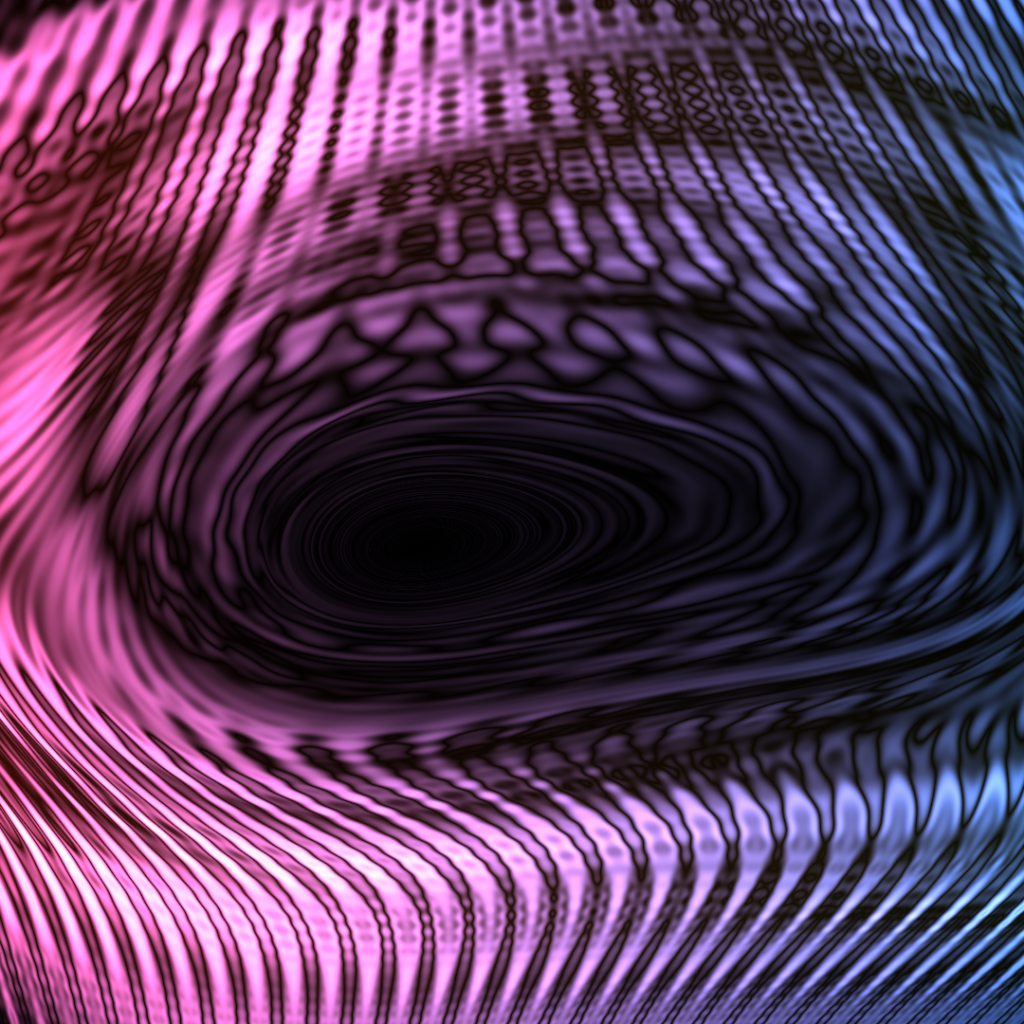
En dialoguant directement avec le processeur graphique, langage GLSL offre des possibilités quasi-infinies !
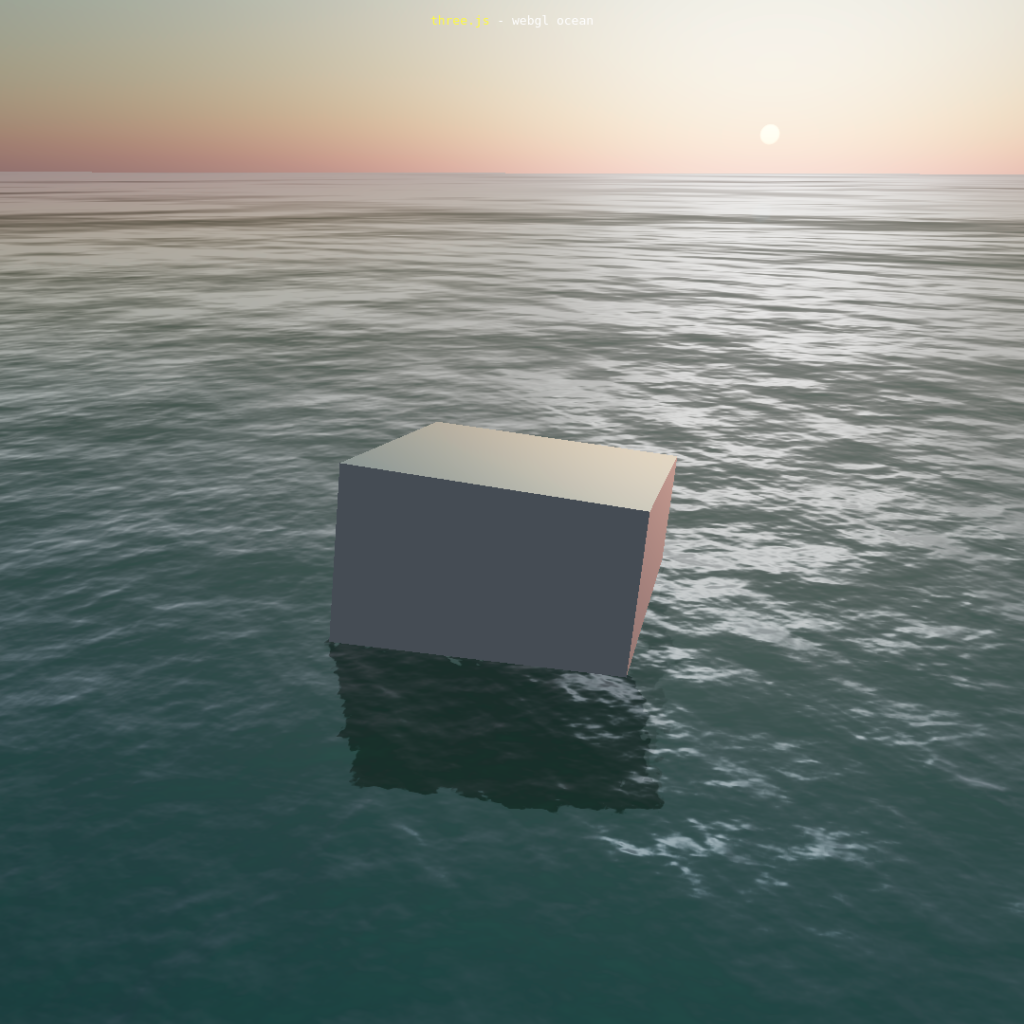
D’ailleurs, beaucoup d’add-ons officiels de Three.js utilisent GLSL et ShaderMaterial :




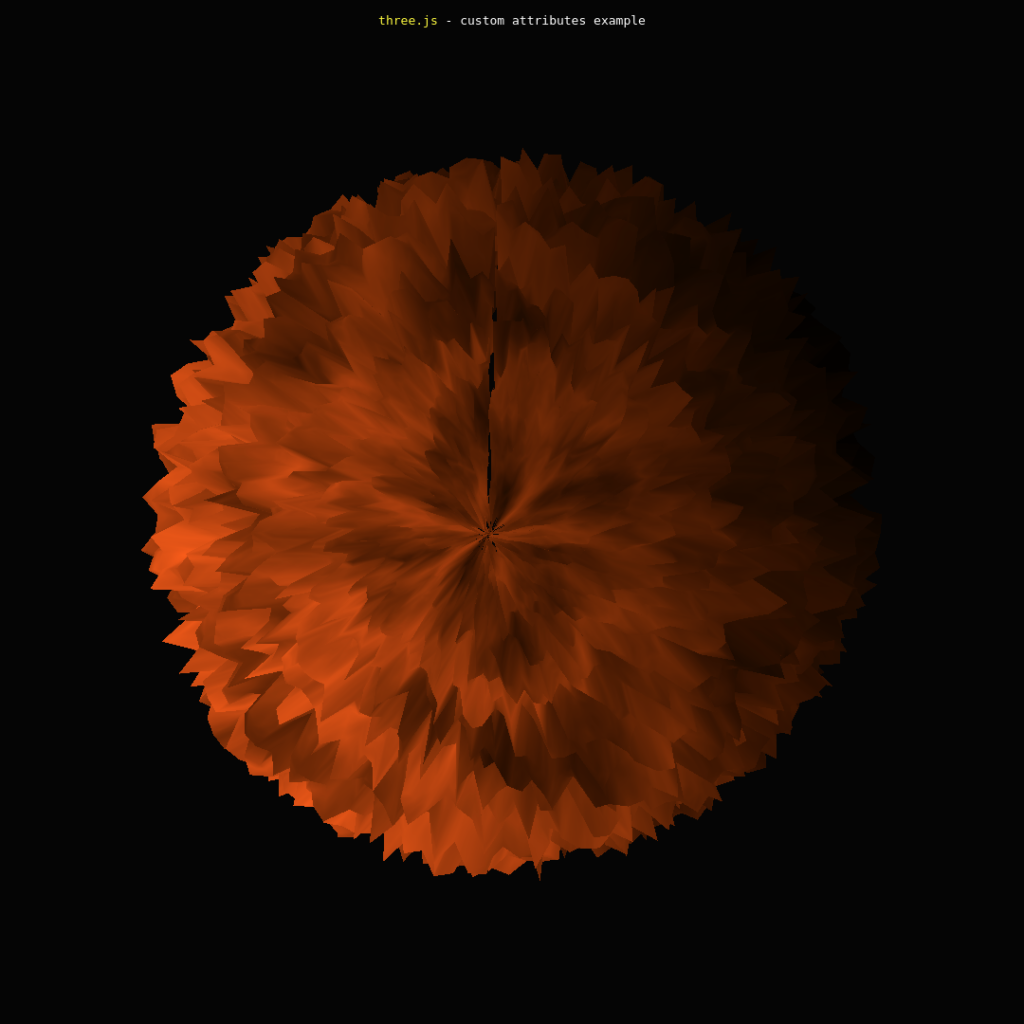
En qui me concerne, j’ai commencé à utiliser GLSL pour créer des herbes hautes :
Il est également possible de créer des effets de post-processing en GLSL, mais nous en parlerons plus tard.
Conclusion
Je trouve le langage GLSL passionnant !
En tant qu’utilisateur de Three.js, j’ai été bluffé en découvrant les possibilités offertes par le duo ShaderMaterial + GLSL.
Si vous souhaitez apprendre les bases de ce langage et la manière de l’utiliser dans Three.js, je vous propose de continuer dans l’article suivant :

[…] ShaderMaterial et GLSL – Introduction […]