Les heightmaps – Introduction
Une heightmap ( “Champ de hauteur” en Français ) est une image représentant les variations de hauteur par rapport à une surface.
Généralement, une heightmap est composée de nuances de gris : Le blanc représente les hauteurs les plus hautes, et le noir, les plus basses.

Utiliser une heightmap dans Three.js
Nous pouvons utiliser une heightmap pour créer un terrain complexe dans notre scène Three.js !
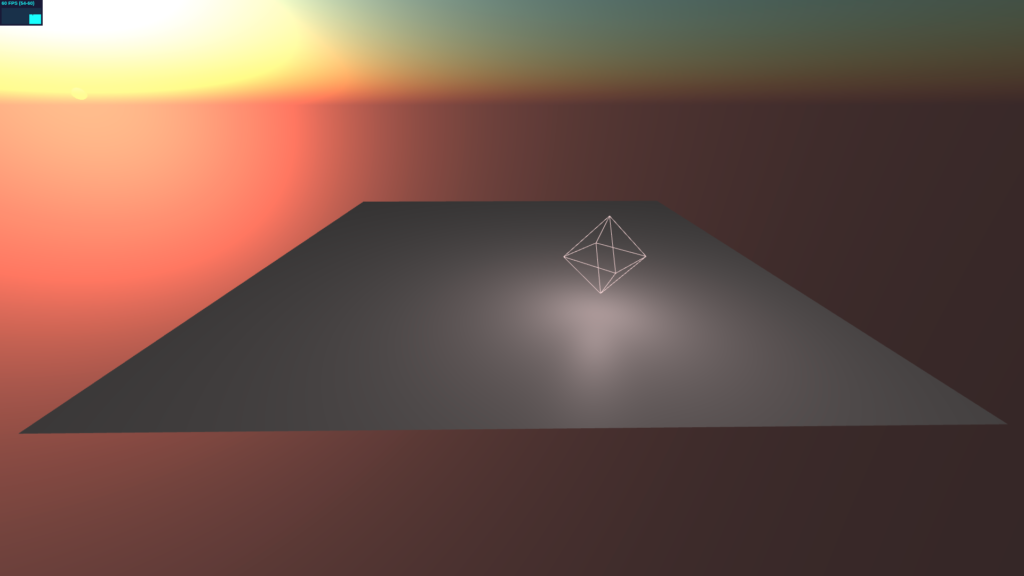
Pour cela, commençons par créer un Mesh basé sur une instance de PlaneGeometry :
const planeGeometry = new THREE.PlaneGeometry(100, 100, 50, 50);
const planeMaterial = new THREE.MeshPhongMaterial(
{
color : 0xFFFFFF,
side: THREE.DoubleSide
});
const mesh = new THREE.Mesh(planeGeometry, planeMaterial);
mesh.rotation.x = Math.PI /2;
scene.add(mesh);
Nous allons utiliser la heightmap pour déformer notre objet 3D, il est donc important que la structure de notre PlaneGeometry soit suffisamment complexe.
Pour rappel, les paramètres 3 et 4 du constructeur de PlaneGeometry permettent de définir la complexité de la structure : new THREE.PlaneGeometry(100, 100, 50, 50);

Puis, chargeons la heightmap avec TextureLoader :
var heightMap = new THREE.TextureLoader().load("heightmap.png");
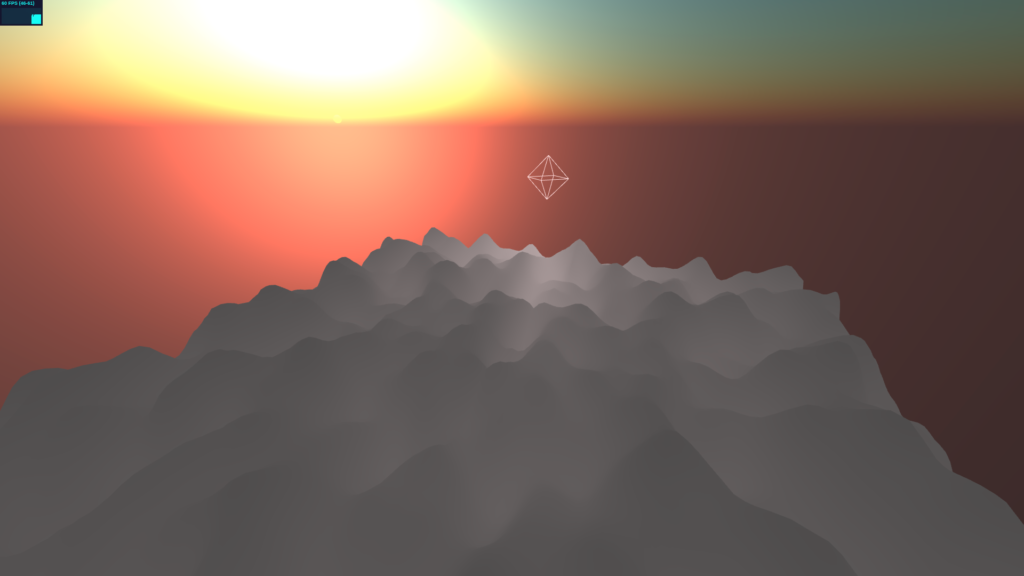
Lorsque c’est fait, nous allons utiliser les propriétés displacementMap et displacementScale de notre Material :
var heightMap = new THREE.TextureLoader().load("heightmap.png");
const planeGeometry = new THREE.PlaneGeometry(100, 100, 100, 100);
const planeMaterial = new THREE.MeshPhongMaterial(
{
color : 0xFFFFFF,
side: THREE.DoubleSide,
displacementMap : heightMap,
displacementScale : 20
});
const mesh = new THREE.Mesh(planeGeometry, planeMaterial);
mesh.rotation.x = Math.PI /2;
scene.add(mesh);
La propriété displacementMap permet de lier le Material et la heightmap. En ce qui concerne displacementScale, elle permet de définir l’intensité d’application de la heightmap ( À adapter selon vos projets et besoins ).

displacementScale
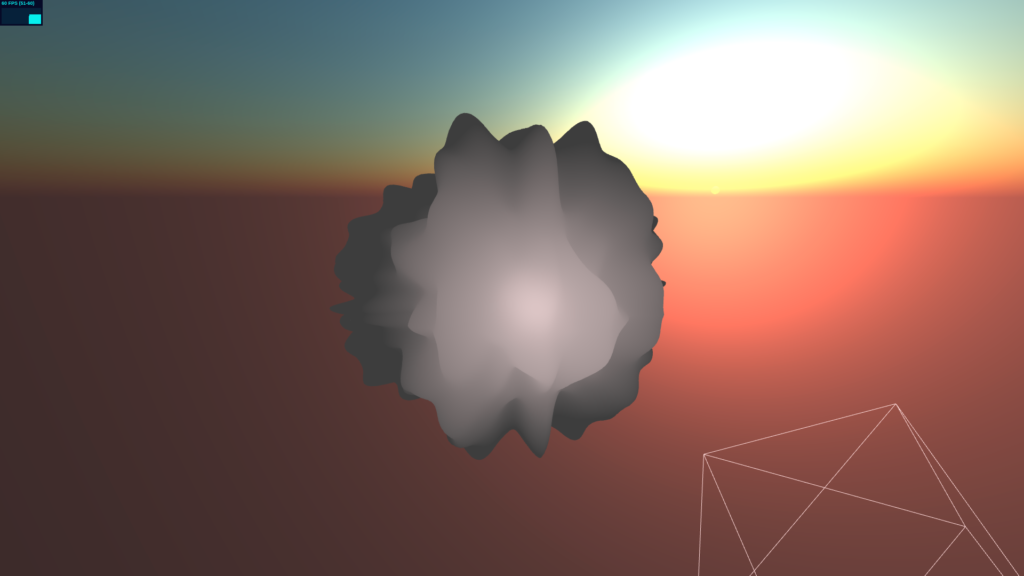
Notons qu’il est possible d’utiliser les heightmaps avec n’importe quel type de Geometry :
var heightMap = new THREE.TextureLoader().load("heightmap_seamless.png");
const sphereGeo = new THREE.SphereGeometry(15, 512, 512);
const planeMaterial = new THREE.MeshPhongMaterial(
{
color : 0xFFFFFF,
side: THREE.DoubleSide,
displacementMap : heightMap,
displacementScale : 20
});
const mesh = new THREE.Mesh(sphereGeo, planeMaterial);
mesh.rotation.x = Math.PI /2;
scene.add(mesh);
( Prévoyez une texture heightmap seamless ! )

SphereGeometryDésormais, vous pouvez utiliser une heightmap pour facilement créer un terrain Three.js !

[…] thomassifferlen Disponible en Français […]