Prêts pour commencer notre aventure en 3D ? Ce premier chapitre détaille les concepts de base utilisés dans un projet Three.js !

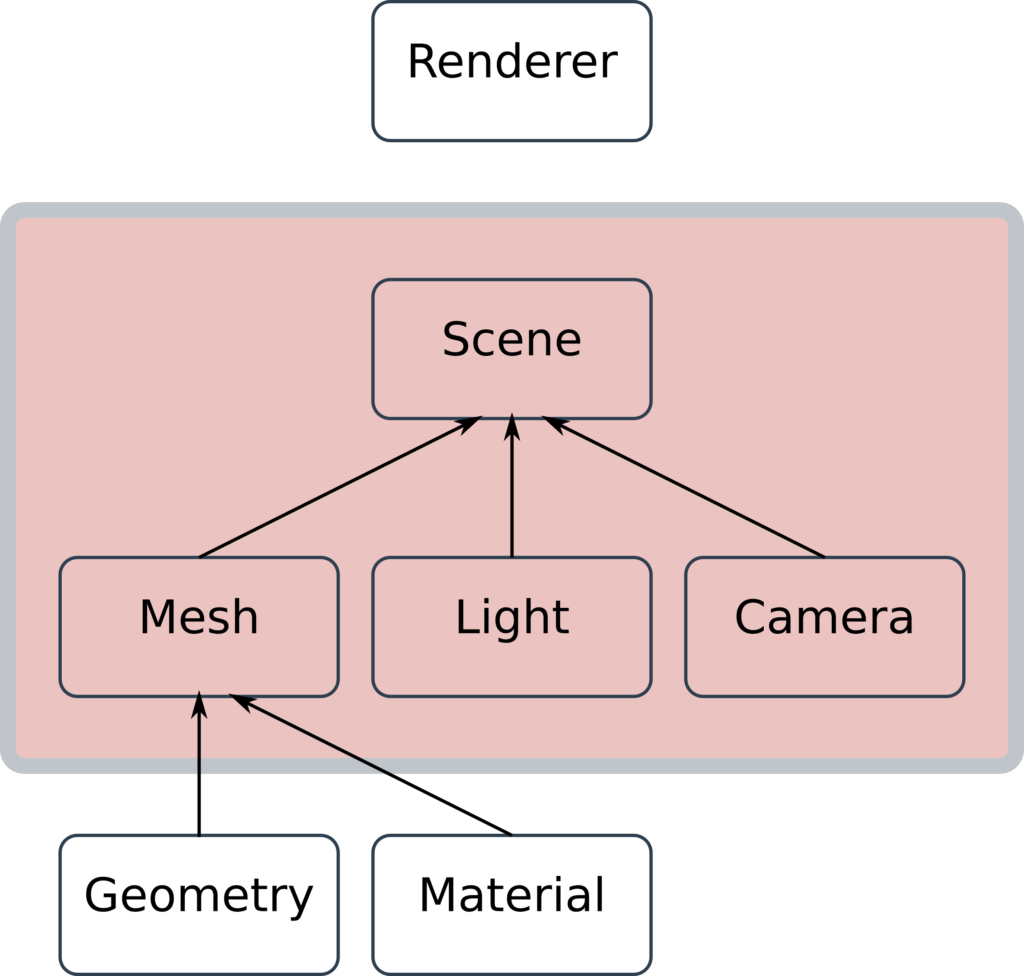
Ce schéma simplifié présente la hiérarchie entre les différents concepts que nous aborderons.
Les concepts principaux d’une application Three.js
Scene – Notre univers 3D
Commençons par l’élément Scene. Cette classe permet de créer un environnement 3D, les divers objets 3D de notre univers y seront placés dans le but d’y être affichés par le moteur de Three.js.
Notons qu’il existe une relation parent / enfant entre les éléments de l’univers Three.js, la « scène » est l’élément parent de la plupart des acteurs de notre application.
Mesh – Un objet 3D de la scène
Une instance de classe Mesh est un objet 3D utilisable dans notre scène Three.js. Cet élément est principalement composé de deux concepts :
Geometry– La forme géométrique de l’objet 3DMaterial– L’aspect visuel et les options de rendu ( brillance, opacité, texture …)
Par exemple, imaginons que nous souhaitions créer un Mesh cube rouge dans notre univers 3D : Sa forme cubique sera définie dans une instance de Geometry, et sa couleur dans un Material.
Light – L’éclairage de notre univers
Puis, étudions les objets Light ! Comme dans le monde réel, notre univers virtuel à besoin d’éclairage pour que nous puissions observer les éléments qui le compose.
Ainsi, l’éclairage est un acteur important de notre application. Sans lumière, il nous sera, la plupart du temps, impossible de voir les objets 3D de la scène.
Il existe une grande diversité de classes Light, nous les évoquerons dans les prochains chapitres.
Camera – Le point de vue
La Camera est un élément indispensable de toute application Three.js. Nous utiliserons cet objet spécial de la scène pour définir la position et l’angle d’observation de la scène.
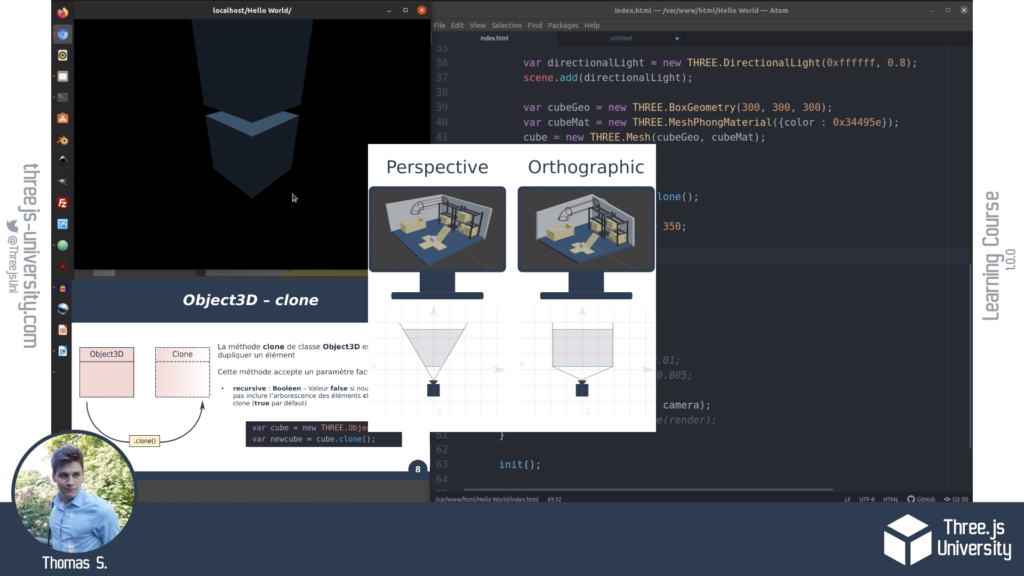
Notons qu’il existe plusieurs modes de projection et différentes valeurs paramétrables pour configurer notre Camera, nous aborderons ces détails dans les chapitres suivants !
Renderer – Moteur de rendu Three.js
Puis, pour finir notre présentation, l’objet Renderer.
Concrètement, cet élément représente le moteur 3D qui sera utilisé pour générer le rendu 3D de notre Scene, du point de vue d’une Camera.
Il existe plusieurs types de Renderer, nous les aborderons en temps voulu dans les prochains chapitres.
Conclusion
Ce premier chapitre, très théorique, à pour objectif de nous familiariser avec les concepts principaux d’une application Three.js.
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Cet article ne couvre que la surface des concepts de base de Three.js ! Dans le chapitre 2 du guide téléchargeable, vous découvrirez comment configurer en détail les différents concepts que je viens de vous présenter !

Vous pouvez télécharger le guide complet ici :
Dans la prochaine partie, nous aborderons en pratique ces concepts lors de la création d’un univers 3D Hello World.

[…] Chapitre 1 – Les concepts de base de Three.JS […]
[…] Chapitre 1 – Les concepts de base de Three.JS Étiquettesintroductionthree.jsthreejswebgl […]
[…] August 2, 2021August 3, 2021 threejsdev 1 comment Disponible en Français […]
[…] Chapitre 1 – Les concepts de base de Three.JS […]
[…] Chapitre 1 – Les concepts de base de Three.JS […]