Introduction
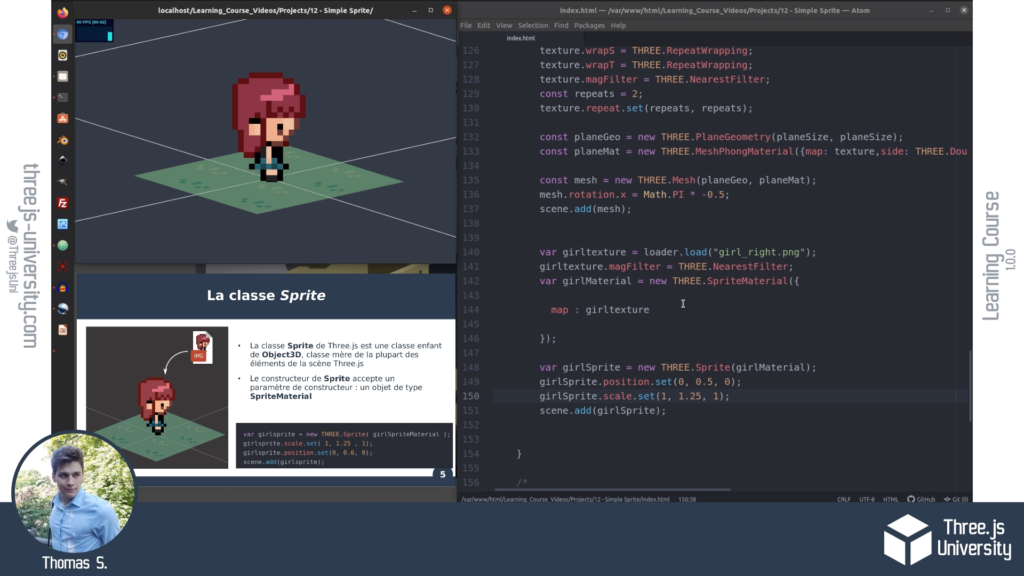
La classe Sprite Three.js est une surface 2D toujours orientée face à la caméra, généralement avec une texture partiellement transparente.
Notons que les objets de type Sprite ne peuvent pas créer d’ombres sous l’action d’un éclairage.
Utilisation
Il est fréquent d’utiliser cette classe pour alléger une scène 3D ! En effet, l’objet 3D Sprite n’est composé que d’une face. Ce qui le rend bien moins lourd pour le processeur qu’un réel modèle 3D.
Le
Spriteest donc le meilleur allié d’une application Three.js optimisée.
Il est également possible d’utiliser cette classe pour simuler un grand nombre de particules, tout en conservant des performances maximales.
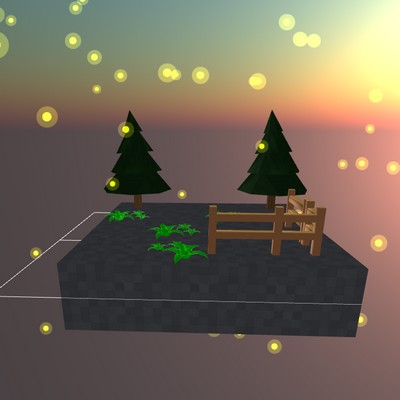
Voici quelques exemples d’utilisation de la classe Sprite :




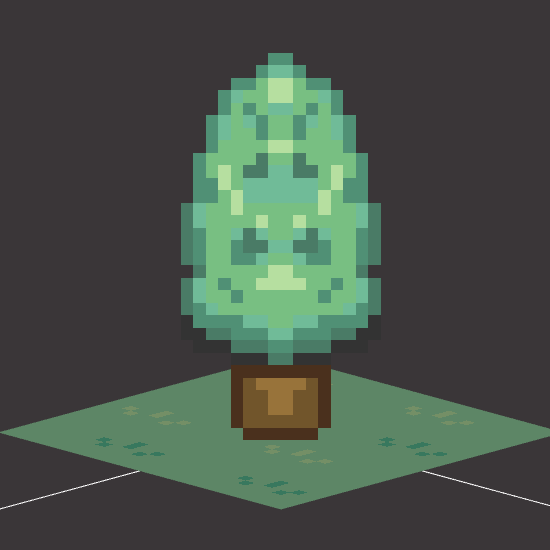
Notre premier Sprite
Dans cet exemple, nous allons créer un Sprite d’arbre similaire à ceux de l’exemple «Paper RPG 2D» ci-dessus.
Commençons par charger la texture de notre Sprite :
const loader = new THREE.TextureLoader(); var treetexture = loader.load( 'tree.png' ); treetexture.magFilter = THREE.NearestFilter;
N’hésitez pas à vous rafraîchir la mémoire ! Le chapitre précédent explique l’utilisation de textures :
Puis, créons un SpriteMaterial et un Sprite :
var treematerial = new THREE.SpriteMaterial( { map: treetexture } );
var treesprite = new THREE.Sprite( treematerial );
L’instance de classe SpriteMaterial , créée à partir de la texture chargée, est un type spécial de Material utilisé pour la création d’objets Sprite.
Puis, plaçons notre objet dans la scène :
treesprite.scale.set( 1, 2, 1); treesprite.position.set(0, 1, 0); scene.add(treesprite);
Facultatif – Si vous le souhaitez, nous pouvons ajouter un sol sous notre arbre :
//FLOOR - OPTIONAL
const texture = loader.load('ground1.png');
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
texture.magFilter = THREE.NearestFilter;
texture.repeat.set(2, 2);
const planeGeo = new THREE.PlaneGeometry(2, 2);
const planeMat = new THREE.MeshPhongMaterial({map: texture,side: THREE.DoubleSide});
const mesh = new THREE.Mesh(planeGeo, planeMat);
mesh.rotation.x = Math.PI * -0.5;
scene.add(mesh);
Et voila, notre arbre pixel-art est prêt !

Créer des particules avec la classe Sprite
Comme expliqué plus haut, il est également possible de créer des particules avec la classe Sprite.
Créons une simple particule Sprite:
var particleTexture = loader.load( 'firefly.png' );
var spriteMaterial = new THREE.SpriteMaterial( { map: particleTexture, transparent : true, opacity : 0.5, color: 0xffffff } );
particle.material.color.setRGB(255, 215,0 );
// sprite creation
particle = new THREE.Sprite( spriteMaterial );
particle.scale.set( 0.5, 0.5, 0.5 );
particle.position.set(0,1,0);
scene.add( particle );
Puis, mettons notre objet en rotation. Dans notre boucle principale d’animation :
var delta = clock.getDelta(); //get delta time between two frames var elapsed = clock.elapsedTime; //get elapsed time // ---------------- UPDATING MAIN OBJECTS POSITION ---------------- particle.position.x = Math.sin(elapsed); particle.position.z = Math.cos(elapsed); particle.position.y = Math.cos(elapsed )/2 + 1;
Résultat final
Et voila ! Voici l’aspect final de notre scène :
Pour aller plus loin dans l’utilisation de particules, voici un autre exemple :
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Retrouvez les détails de la classe Sprite, ainsi que plusieurs exemples de code dans le chapitre 6 du guide téléchargeable !

Vous pouvez télécharger le guide complet ici :
Dans le prochain chapitre, nous découvrirons le chargement de modèles 3D dans la scène :

[…] Chapitre 7 – Sprites et Particules Three.JS – Three.JS University dit : à 19h46 […]
[…] August 3, 2021August 4, 2021 thomassifferlen 1 comment Disponible en Français […]