Les modèles 3D – Introduction
Lors de la création de notre scène Three.js , nous pouvons générer nativement des objets 3D de base tels que des cubes.
La modélisation 3D est un concept permettant de créer, puis d’exporter, des objets 3D via un logiciel spécialisé tel que Blender. Il est également possible d’importer ces objets complexes dans notre scène Three.js.

Il existe des centaines de formats de fichiers différents utilisés pour stocker des modèles 3D. Dans cette introduction, je vais vous présenter deux types couramment utilisés avec Three.js :
- Le format
.OBJ+.MTL - Le format
.GLB/.GLTF
Les fichiers 3D .OBJ + .MTL
Le type .OBJ est un format structuré en ASCII, ouvert et universellement reconnu. Il a été initialement développé par la société Wavefront Technologies.
Le fichier .OBJ est utilisé pour stocker la forme géométrique 3D de notre objet, l’équivalent de la Geometry Three.js.
Mais, ce format n’est pas capable d’inclure toutes les données de notre objet 3D modélisé ! C’est pour cette raison qu’il est souvent accompagné d’un fichier .MTL, utilisé pour stocker l’aspect visuel de notre objet (textures, brillance …) – l’équivalent d’un Material Three.js.
Le format
.OBJest n’est pas capable de stocker les animation ! C’est un format à utiliser pour les objets statiques.
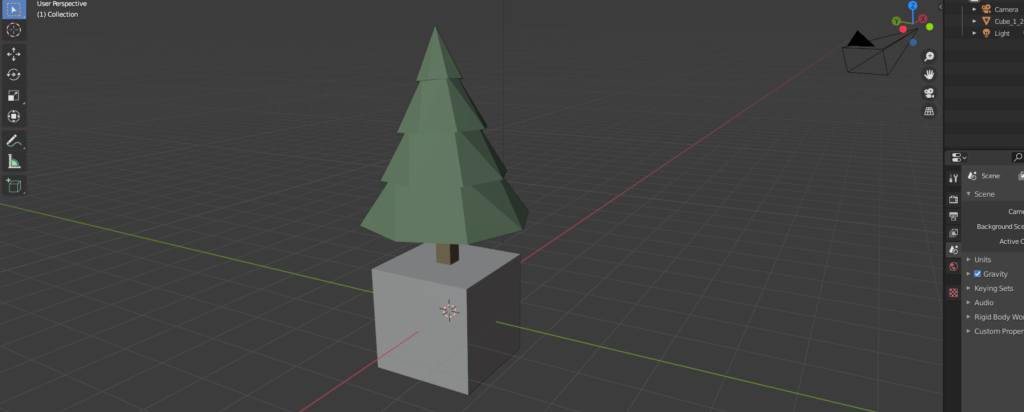
Comme expliqué, il est possible de créer et exporter des modèles 3D au format .OBJ + .MTL depuis Blender :
Une fois que notre fichier .OBJ ( + optionnellement .MTL ) est prêt, nous pouvons l’importer dans Three.js avec les classe OBJLoader et MTLLoader !
Les fichiers 3D .GLB ou .GLTF
Les formats .GLB et .GLTF sont très proches ! En effet, .GLB est la version binaire et compressée du format .GLTF, c’est la principale différence entre ces deux types.
La version compressée offre l’avantage de tout inclure dans un seul fichier au format binaire, contrairement au .GLTF qui sera souvent composé de plusieurs fichiers pour un seul modèle 3D.
Le type .GLB est désormais un format classique et très populaire, utilisé par Snapchat, Facebook et Google.
Ce format offre la possibilité d’exporter les animations d’un modèle 3D ! Il est donc idéal pour importer un personnage en mouvement dans notre scène Three.js.
Apprenons à utiliser le format .GLB dans Three.js grâce à la classe GLTFLoader :
Les animations incluses dans le modèle 3D
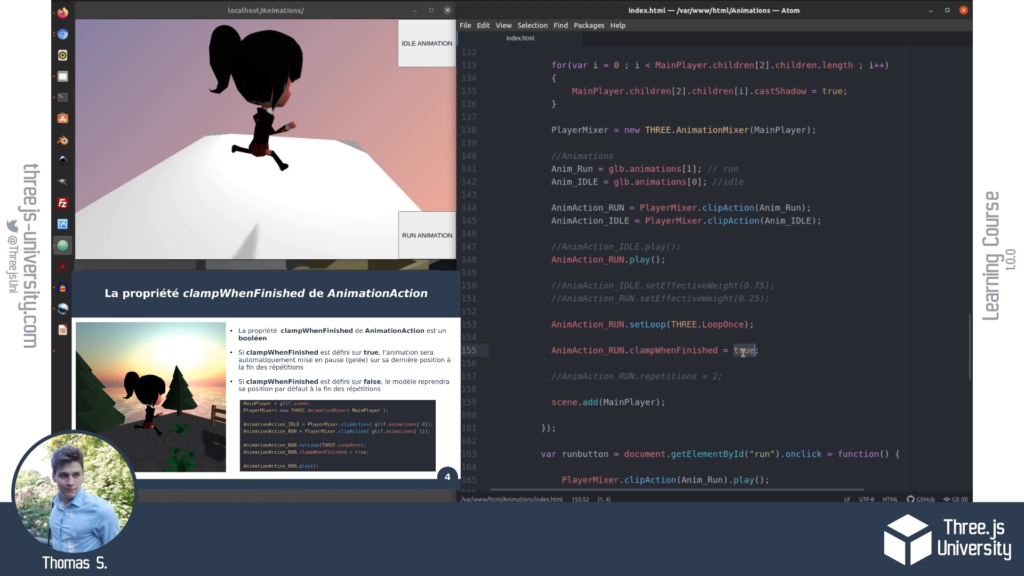
Il est également possible d’inclure des modèles 3D animés dans la scène. Pour apprendre à utiliser ces animations, je vous conseille de lire cette publication :
N’hésitez pas à télécharger le guide complet de Three.js University pour progresser encore plus vite !
Il nous reste encore beaucoup de choses à apprendre concernant le chargement d’objets 3D dans Three.js !
Dans les chapitre 9 et 10 du guide téléchargeable, nous découvrirons le détail du chargement des objets 3D, et toutes les notions liées ( ombres dynamiques, animations … ).

Vous pouvez télécharger le guide complet ici :

[…] Chapitre 8 – Importer un modèle 3D dans une scène Three.JS Un exemple de curseur pour notre jeu ! […]
[…] Chapitre 8 – Importer un modèle 3D dans une scène Three.JS […]
[…] Chapitre 8 – Importer un modèle 3D dans une scène Three.JS […]
[…] August 5, 2021August 7, 2021 thomassifferlen No comments Disponible en Français […]