Pour créer des ombres dans Three.js, nous avons besoin de quelques éléments :
- Un moteur de rendu capable de créer des ombres
- Un éclairage approprié
- Un objet 3D capable de créer une ombre
- Un objet 3D capable de recevoir une ombre
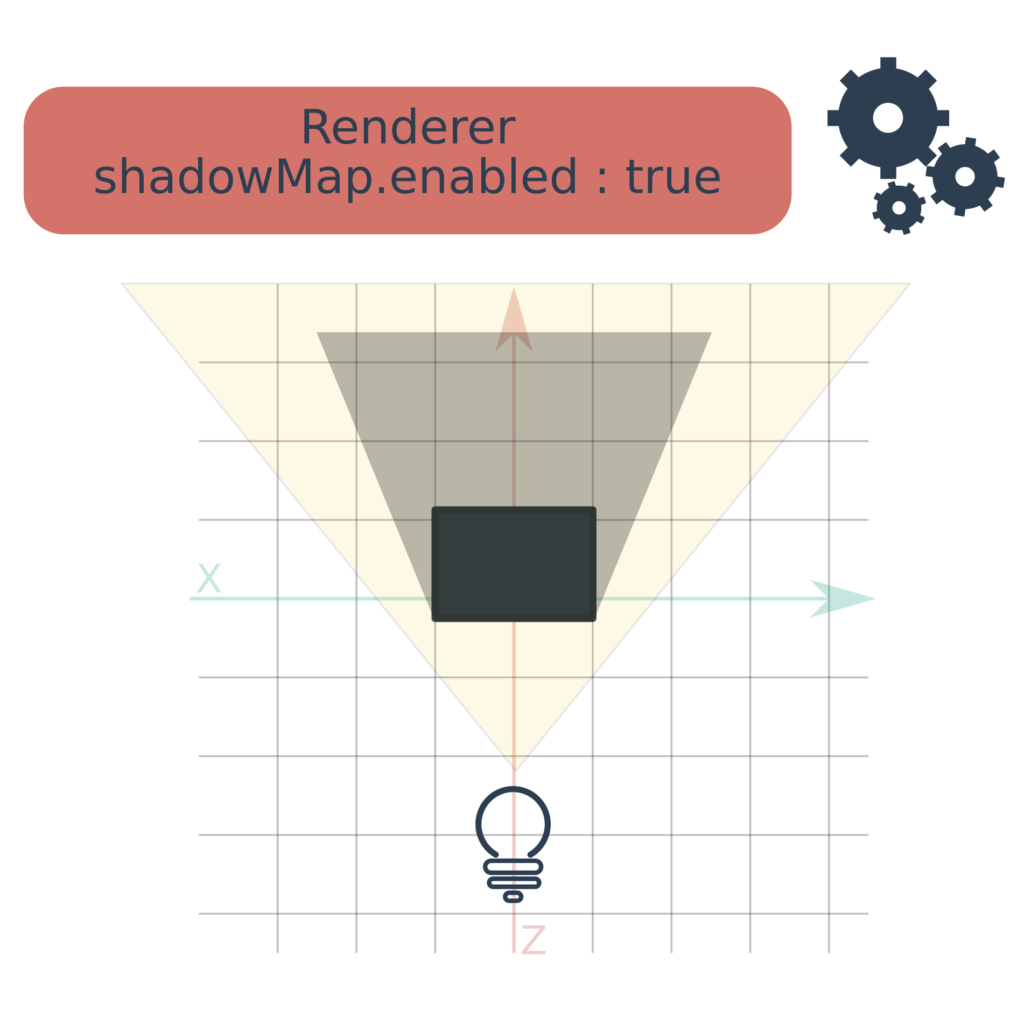
La propriété shadowMap.enabled de WebGLRenderer
Notre moteur de rendu 3D doit être capable de gérer les ombres ! Pour cela, il est nécessaire de définir la propriété shadowMap.enabled de notre WebGLRenderer sur true.
// ---------------- RENDERER ----------------
renderer = new THREE.WebGLRenderer( { antialias : true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.shadowMap.enabled = true; // IMPORTANT FOR SHADOWS !!!
document.body.appendChild( renderer.domElement );

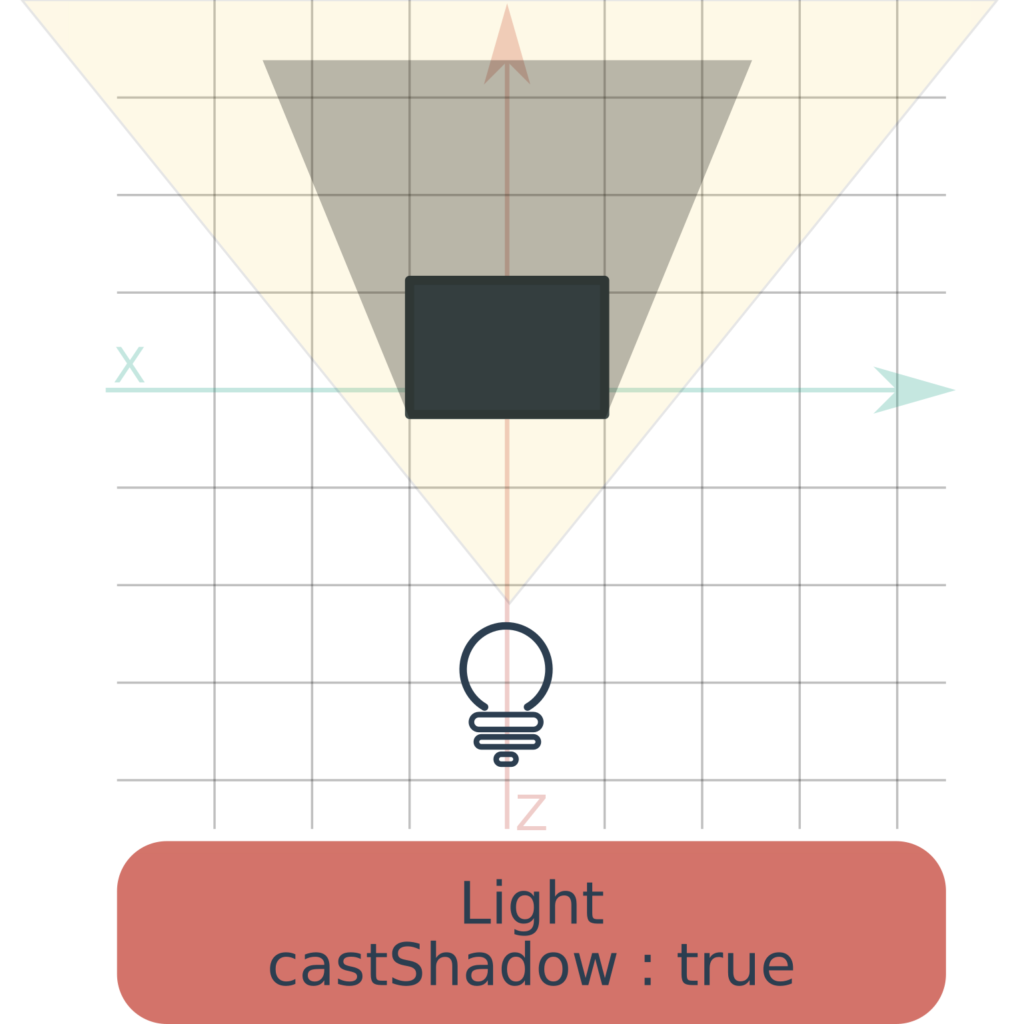
Choisir et configurer l’éclairage
Pour créer des ombres, nous devons utiliser un éclairage approprié.
En effet, tous les éclairages ne sont pas capables de créer des ombres ! Dans cet exemple, nous utiliserons la classe PointLight.
Notons que la classe
DirectionalLightde notre Hello World également capable de créer des ombres !
//POINTLIGHT , FOR SHADOWS const color = 0xFFFFFF; const intensity = 0.5; light = new THREE.PointLight(color, intensity); light.castShadow = true; // IMPORTANT FOR SHADOWS !!! light.position.set(0, 10, 0); scene.add(light);
Nous définissons la propriété castShadow de notre éclairage sur true, pour l’autoriser à créer des ombres.

Configurer nos objets 3D
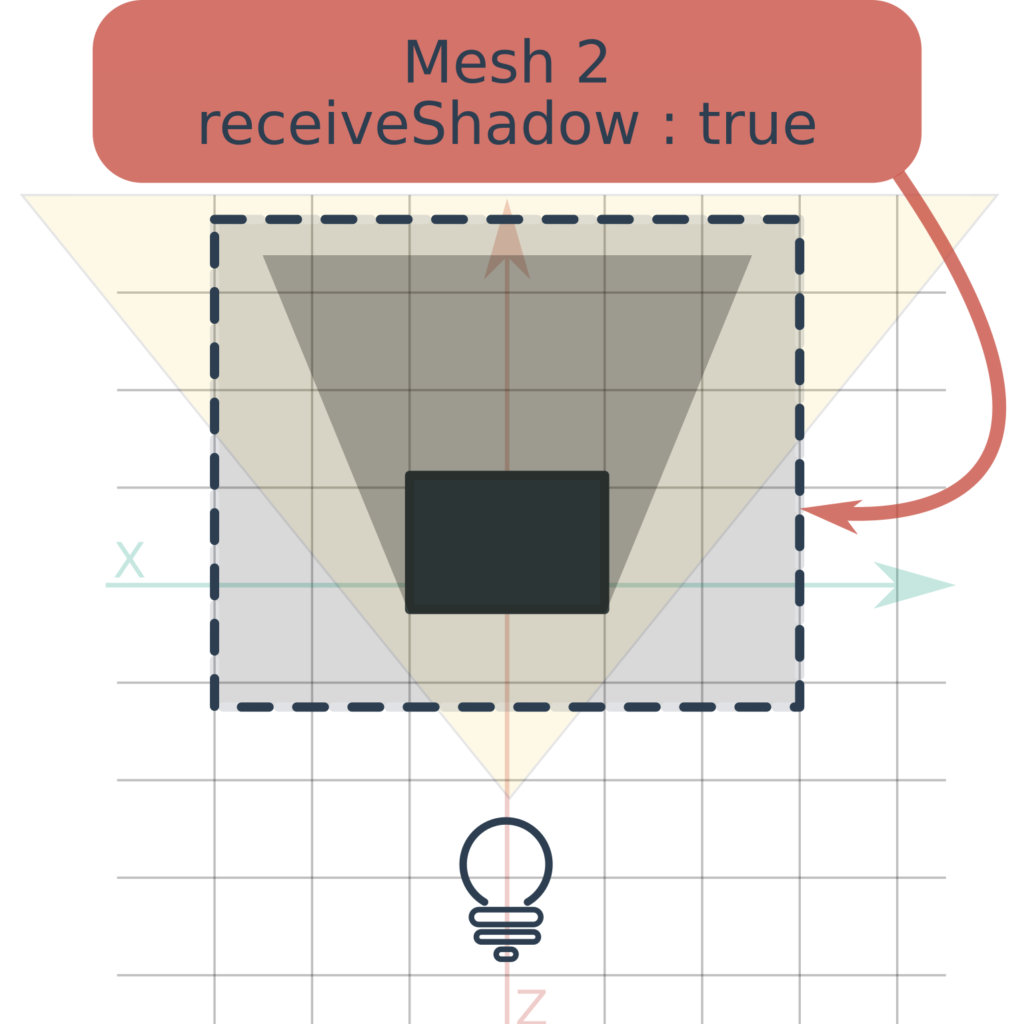
Recevoir une ombre – receiveShadow
Lorsque nous souhaitons créer des ombres, il est indispensable de définir une surface capable de les recevoir !
Dans notre exemple, nous utiliserons un Mesh basé sur une structure de type PlaneGeometry.
//PLANE
const planeGeo = new THREE.PlaneGeometry(100, 100);
const planeMat = new THREE.MeshPhongMaterial({ color : 'white',side: THREE.DoubleSide});
const meshplane = new THREE.Mesh(planeGeo, planeMat);
meshplane.receiveShadow = true; // IMPORTANT FOR SHADOWS !!!
meshplane.rotation.x = Math.PI /2;
scene.add(meshplane);
La propriété receiveShadow (Booléen) de Mesh définit si l’objet est capable de recevoir une ombre portée.
Pour autoriser notre objet 3D à recevoir des ombres, nous définissons cette valeur sur true.

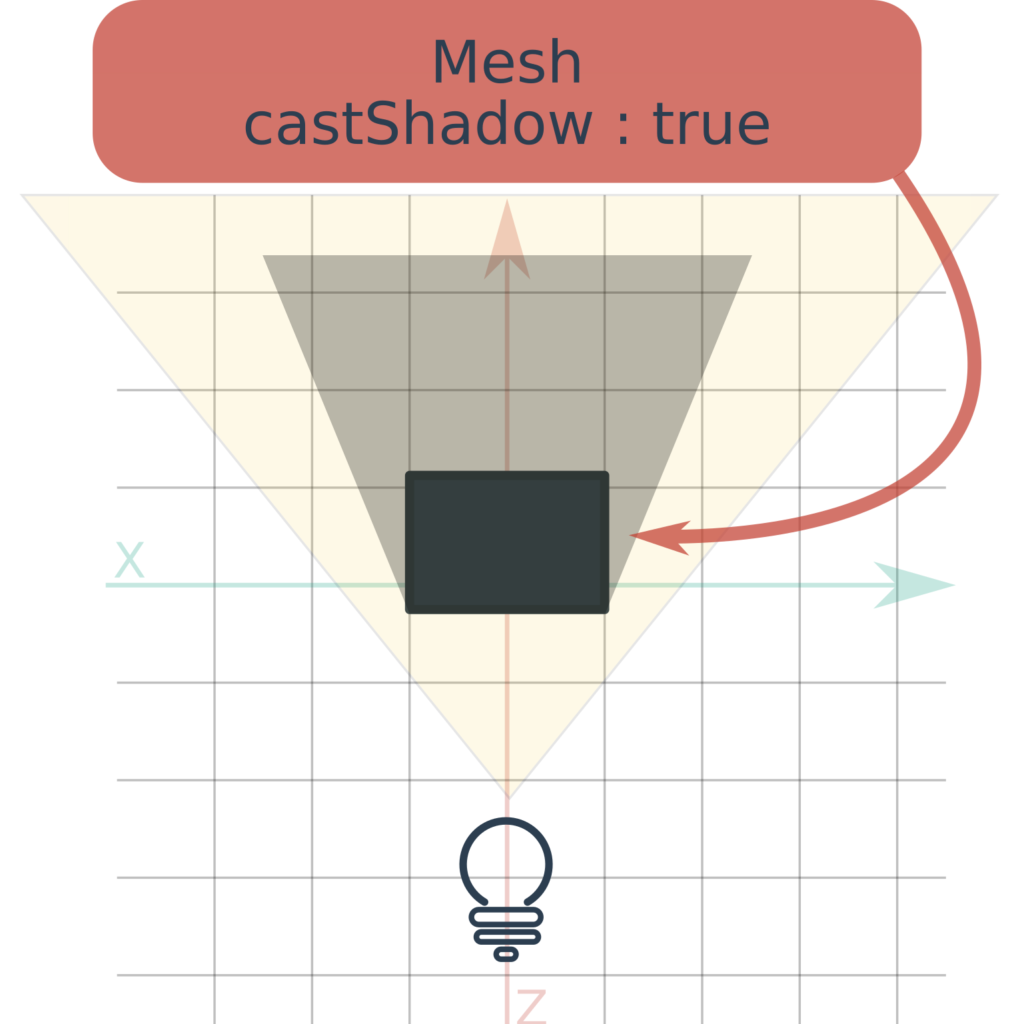
Émettre une ombre – castShadow
Pour finir, créons des objets 3D capables de produire une ombre. L’ombre portée sera visible sur les surfaces capables de la recevoir, comme évoqué dans le paragraphe précédent.
Pour autoriser un Mesh à produire une ombre, nous utilisons sa propriété castShadow (Booléen).
//CUBE
const cubeGeo = new THREE.BoxGeometry(2, 2, 2);
const cubeMat = new THREE.MeshPhongMaterial({color: '#8AC'});
const meshcube = new THREE.Mesh(cubeGeo, cubeMat);
meshcube.castShadow = true; // IMPORTANT FOR SHADOWS !!!
meshcube.position.set(5, 1, 5);
scene.add(meshcube);
Ainsi, en définissant sur true la valeur de cette propriété, l’objet concerné sera capable de créer des ombres sous l’effet d’une source lumineuse adaptée.

Notons qu’un Mesh est capable de recevoir et créer des ombres en même temps : Il est possible de définir sur true les propriétés castShadow et receiveShadow d’un même objet !
Résultat final
See the Pen Shadows by Thomas (@thomassifferlen) on CodePen.

[…] August 4, 2021August 4, 2021 thomassifferlen Disponible en Français […]