Une version plus récente de cet article est disponible !
Dans une application 3D, implémenter le contrôle de la caméra est une étape indispensable pour proposer du contenu interactif et intuitif.
Dans cet article, nous étudierons une classe permettant de contrôler facilement la caméra : OrbitControls.

La classe OrbitControls
La classe de contrôle OrbitControls permet de faire orbiter la caméra autour d’une cible. Pour l’utiliser, nous devons l’importer depuis les add-ons de Three.js :
import { OrbitControls } from 'https://threejs.org/examples/jsm/controls/OrbitControls.js';
Puis, nous créons une instance de OrbitControls dans notre code :
controls = new OrbitControls( camera, renderer.domElement );
Son constructeur accepte deux paramètres : Notre caméra et le moteur de rendu de notre application.
Les propriétés de OrbitControls
Cette classe met a notre disposition plusieurs propriétés permettant de régler son fonctionnement selon nos besoins ! Dans ce chapitre nous en étudierons trois :
enableDampingdampingFactormaxpolarAngle
controls.enableDamping = true; controls.dampingFactor = 0.05; controls.maxPolarAngle = Math.PI / 2;
La propriété enableDamping
Cette propriété de classe est utilisée pour activer l’inertie : Un ralentissement progressif du mouvement de caméra.
La valeur de cette propriété doit être définie sur true pour activer l’inertie. Dans ce cas, il est nécessaire d’appeler la méthode update() de OrbitControls dans la boucle principale.
function animate()
{
requestAnimationFrame( animate );
controls.update(); // controls.enableDamping = true
renderer.render( scene, camera );
}
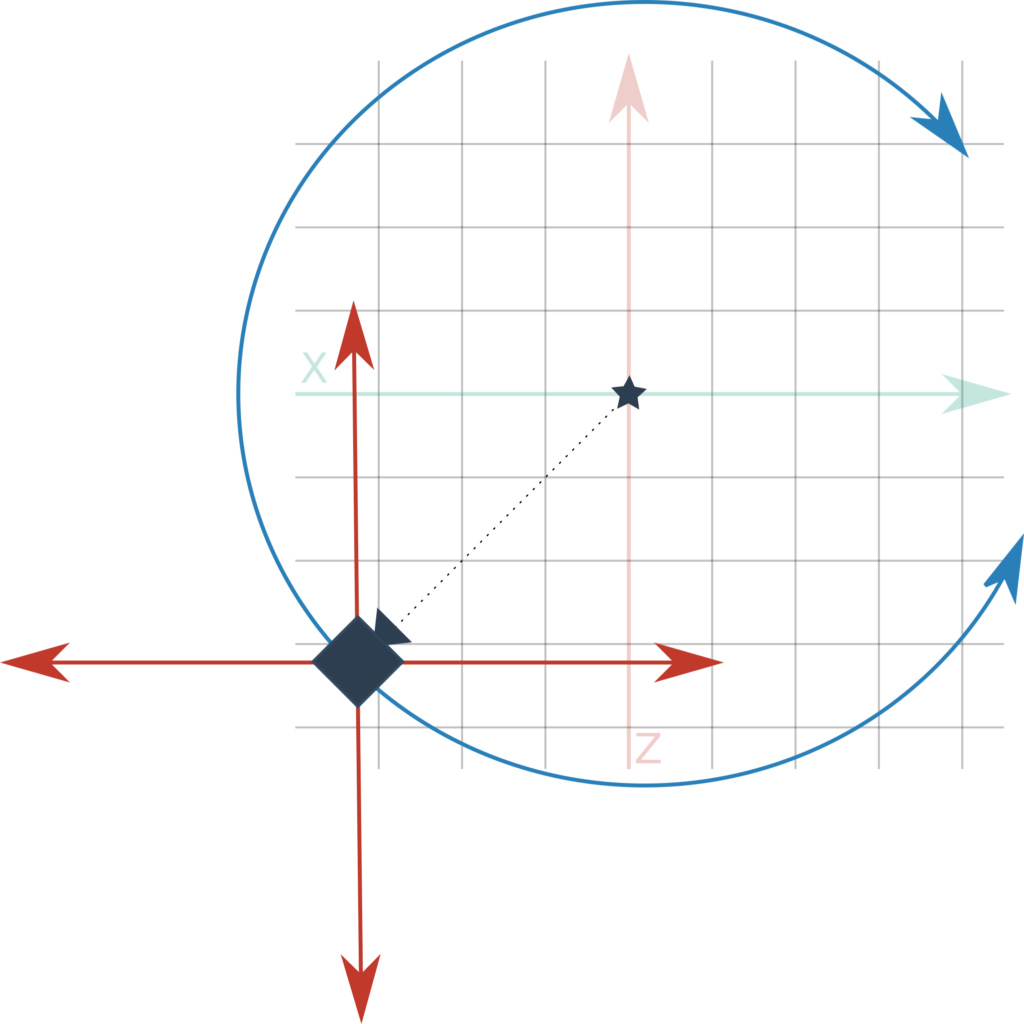
La propriété dampingFactor
Cette propriété de classe représente le coefficient d’inertie de la caméra.
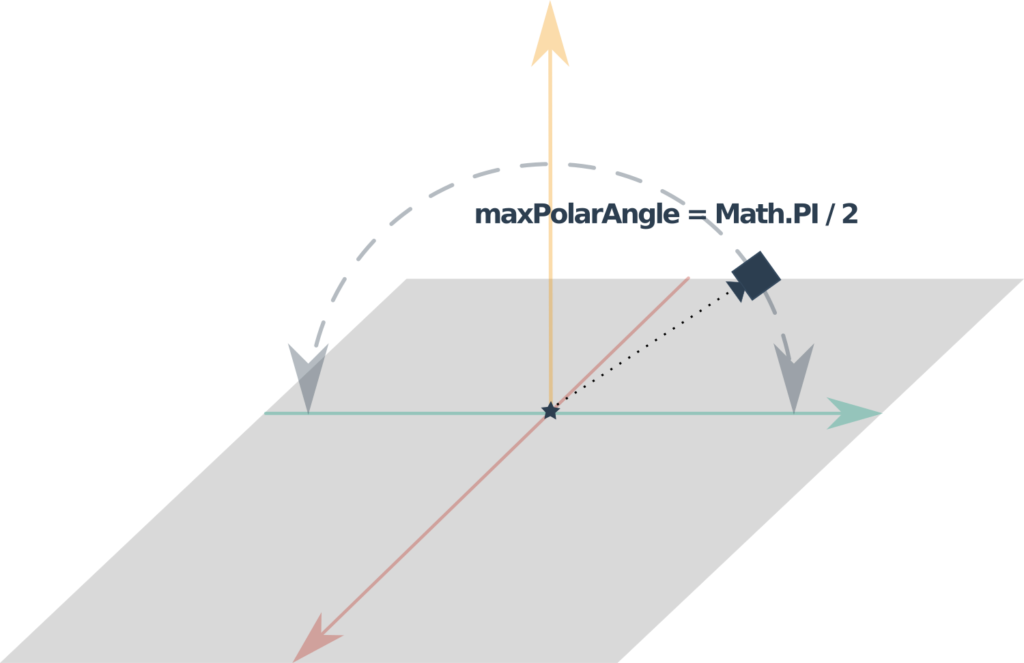
La propriété maxPolarAngle
Il est possible de de définir une inclinaison maximale de la caméra grâce a la valeur de la propriété maxPolarAngle.
Dans notre exemple, nous souhaitons que l’inclinaison maximale de la caméra soit de Math.PI / 2.

Résultat final
See the Pen Orbit Controls by Thomas (@thomassifferlen) on CodePen.

[…] August 4, 2021August 4, 2021 thomassifferlen Disponible en Français […]
[…] OrbitControls : Contrôle d’une Caméra autours d’une cible […]